Top 9 Figma plugins you can’t miss in 2024

As a designer, having the right tools can make a big difference in your workflow.
This quarter, we’ve picked out 9 of the best plugins that stood out to us, and which will make you an efficient designer in 2024.
Each one offers something useful, from simplifying work or handling mundane tasks.
These plugins are easy to integrate into your workflow and can help you be more productive.
Whether you’re an experienced designer or just starting out, these new plugins are definitely worth a look.
Let’s get into it.
1. Vector to 3D

Vector to 3D converts your 2D text and vector layers into 3D models with just one click, using a powerful built-in ray tracing renderer.
Create stunning 3D icons, banners, mockups without needing to be a 3D specialist.
2. AI Design Reviewer- Copy, UI, Accessibility & CTA Feedback

Built by the creators of Siri, the AI Design Reviewer is trained on hundreds of guidelines from Nielsen Norman, Refactoring UI, and IDEO.
It’ll provide instant feedback and suggestions to enhance your web designs, improve your copy with tailored suggestions, catch and fix UI bugs quickly. It’ll also ensure your designs meet WCAG, AA, and AAA accessibility standards.
3. Cassini Copilot

Cassini is a collaborative toolkit for product teams that seamlessly integrates into your existing setup — whether it’s your browser or Figma workspace — making various stages of the product development process smoother and more organized. Here are a few key ways in which it helps:
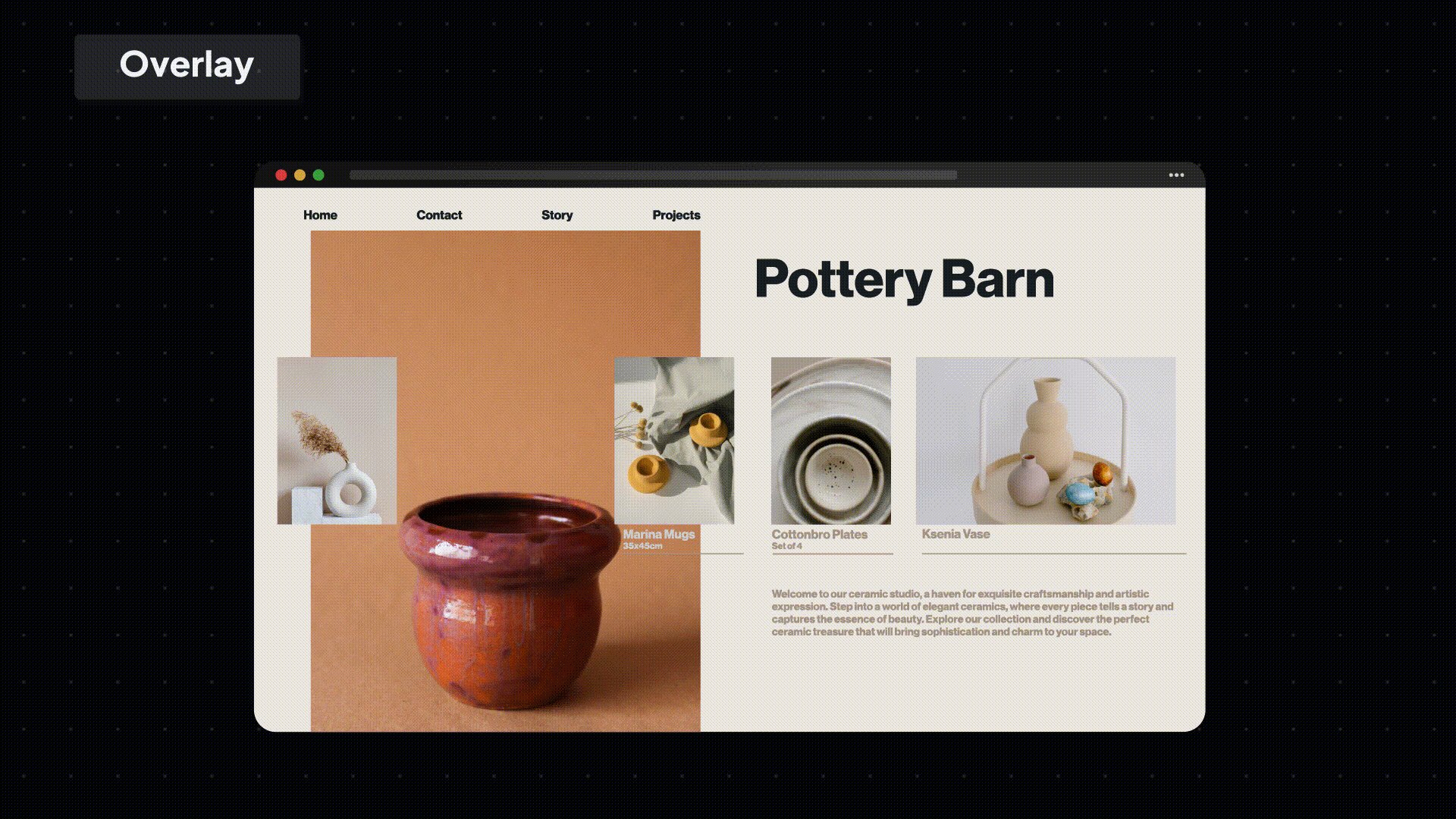
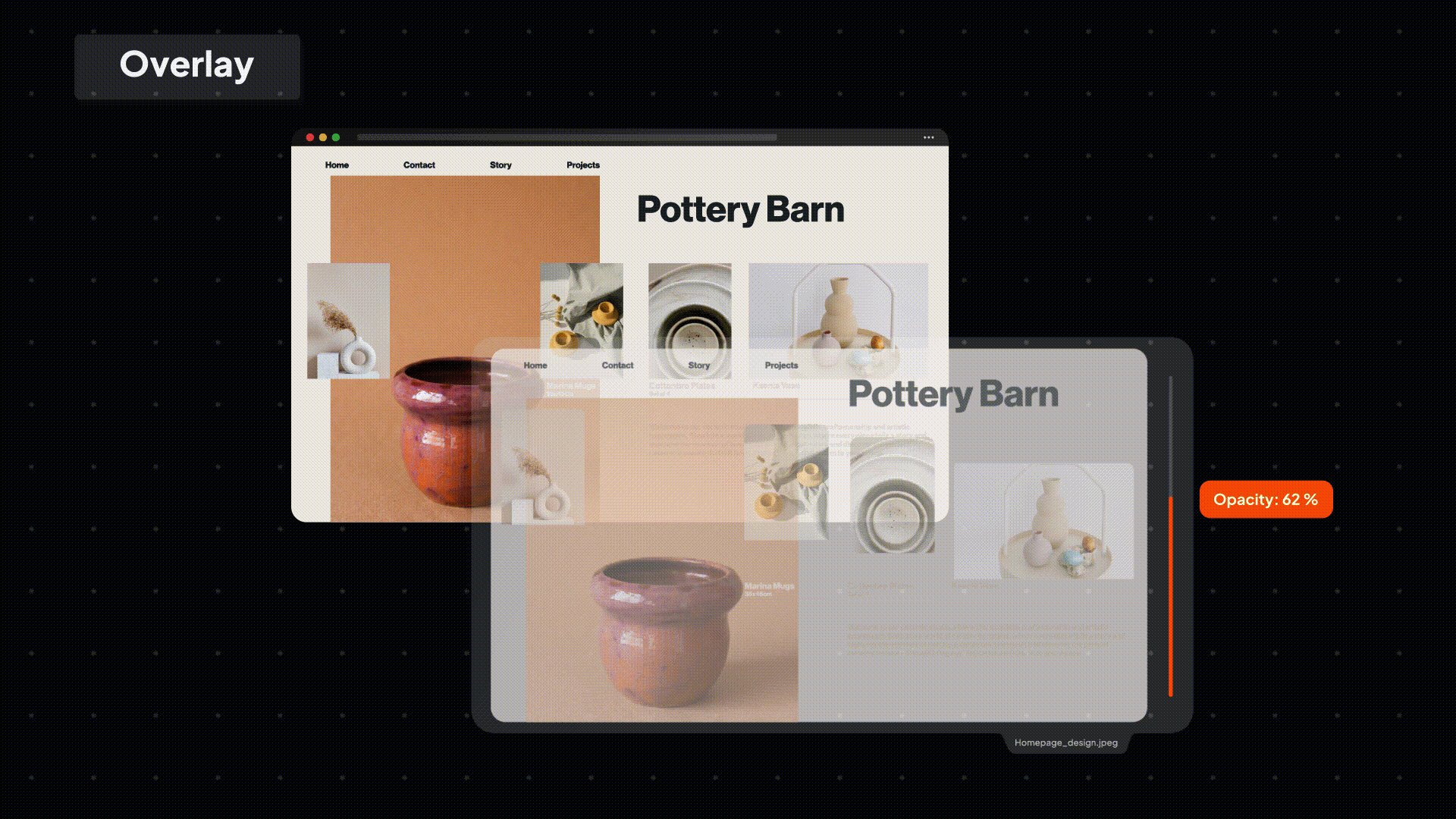
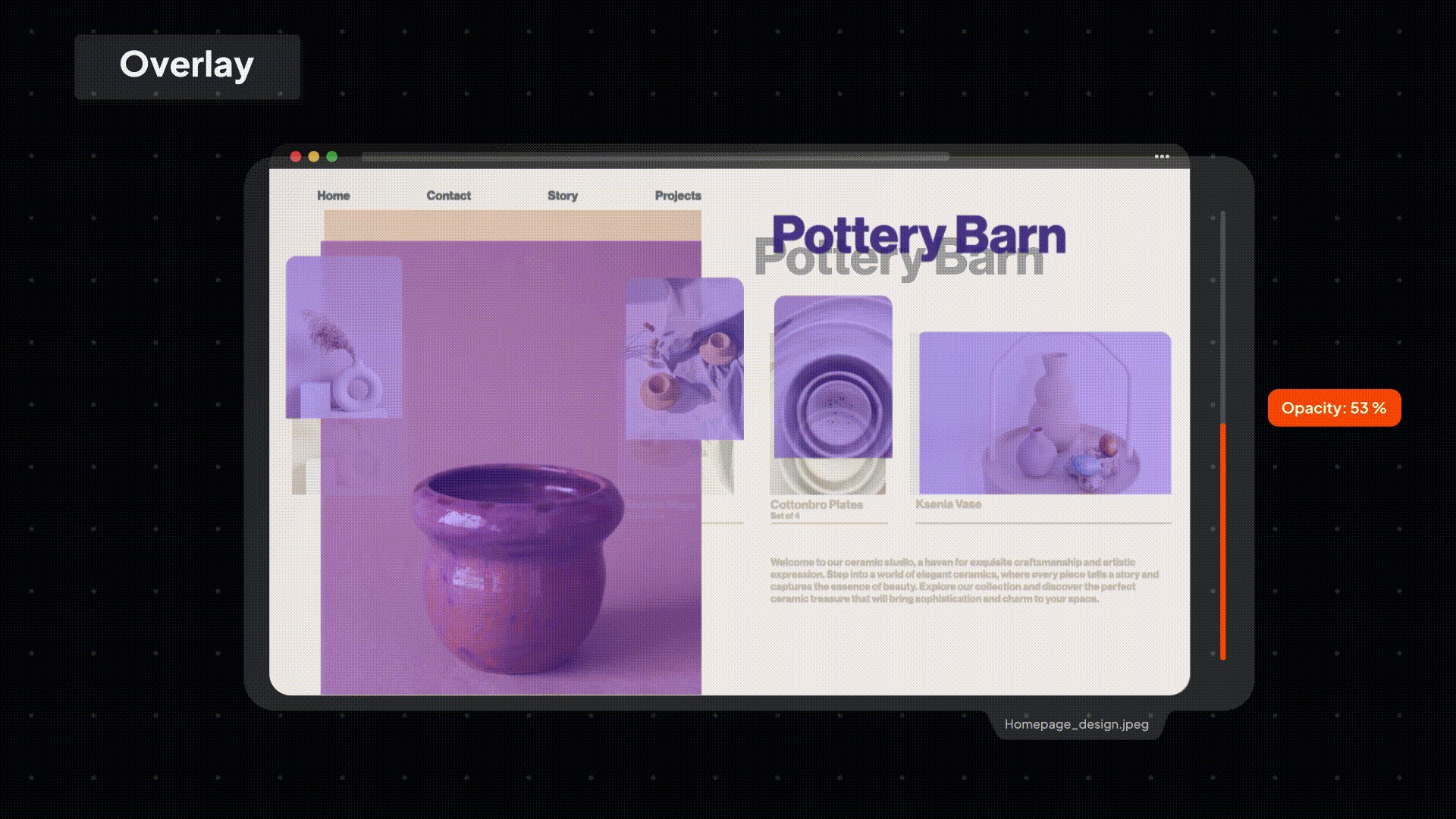
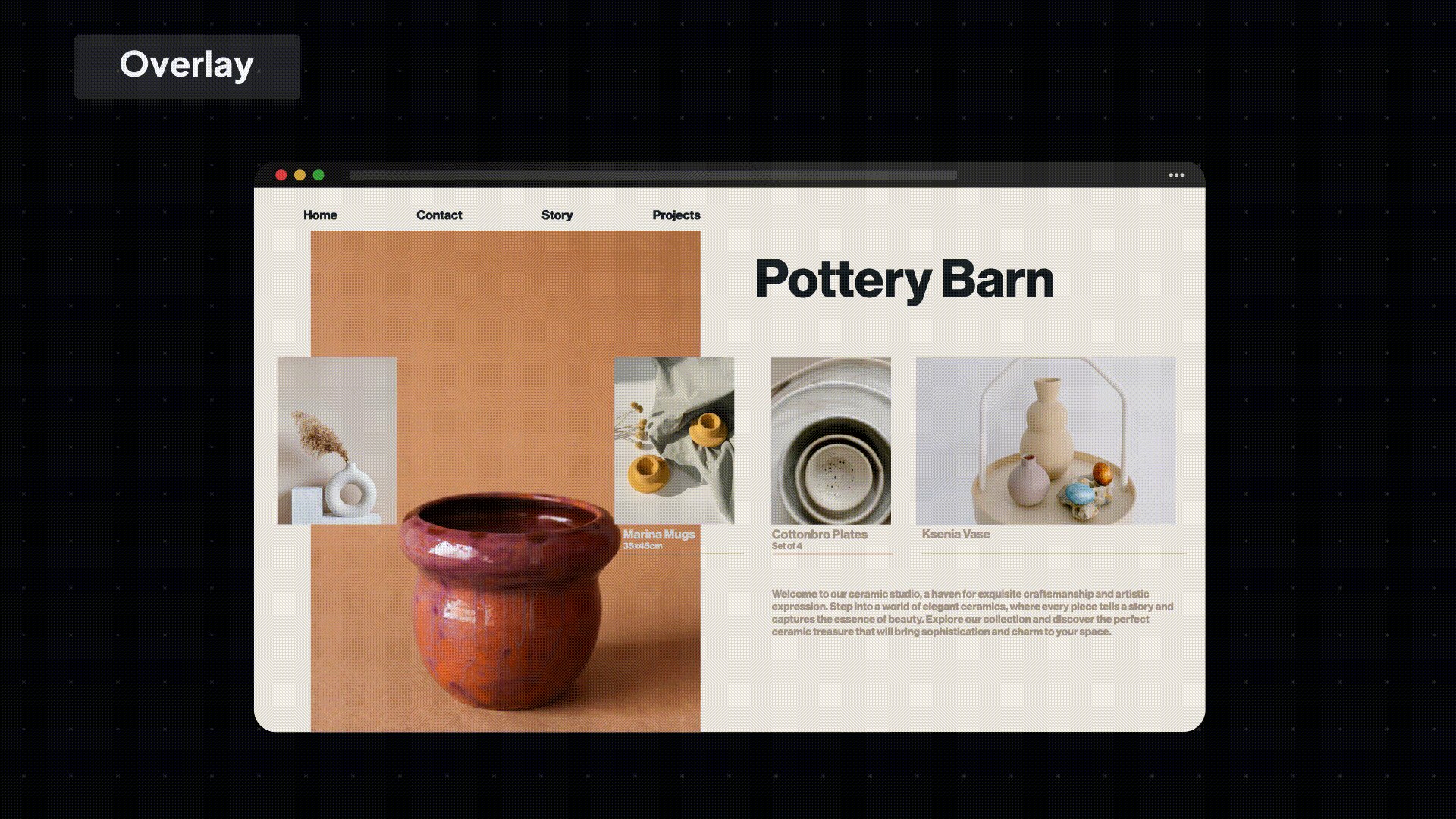
- Dev feedback — Cassini’s overlay tool helps you compare developed screens with their designs, so you can catch and fix any inconsistencies.
- Visual referencing — Using Cassini’s Chrome plugin, you can snap screenshots of references from the web, group them into Sets, and share them easily with your team for feedback.
- Team reviews — Cassini streamlines team reviews with features like comment grouping, multi-pin comments, and setting due dates for action items, making discussions productive and efficient.
4. Circular Text

Easily generate both circular and arc text in your designs with the Circular text plugin.
By default, the text wraps around a full circle. However, you can adjust the settings to create text that follows an arc of any angle (like 90 or 180 degrees).
5. Noise & Texture

Noise & Texture plugin lets you dynamically create seamless tiled noise, textures, patterns, gradients, and more.
Simply select a layer, apply your chosen noise or texture, and adjust the settings to see live updates. You can also customise your canvas size and default colors to fit your design needs.
6. Instance Finder

Instance Finder helps you locate all instances of a component used in your file.
Select a single instance or component, and the plugin will search through all pages and frames. It’ll create a comprehensive list of where the component is used.
The list is organised by page for easy navigation, and clicking on any item will zoom in on that specific instance.
7. Animate on path

Animate on path is a powerful plugin with which you can select the object you want to move, such as a frame, instance, or shape.
Next, choose the curve you want the object to follow. You can create curves using the pen tool.
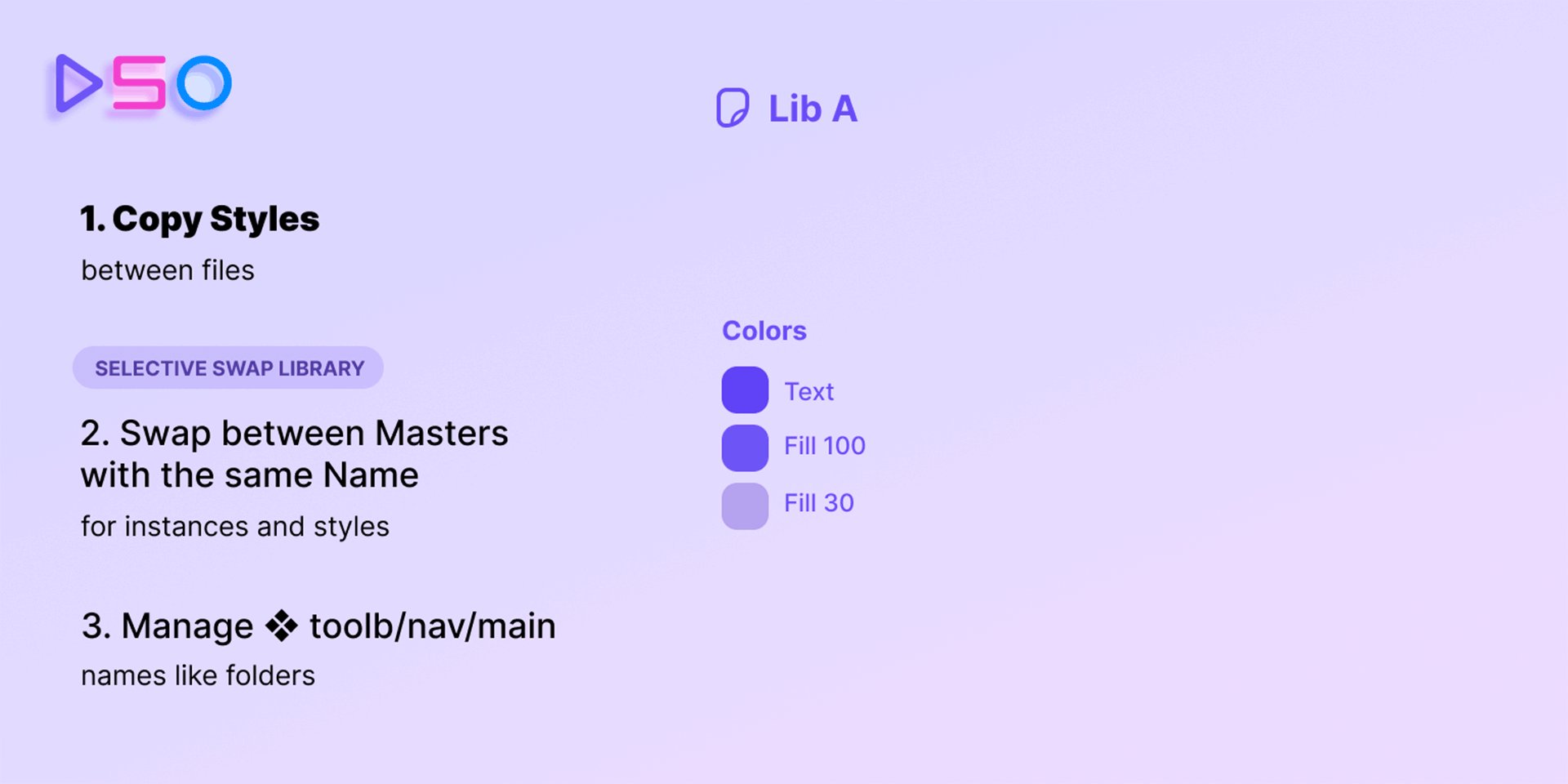
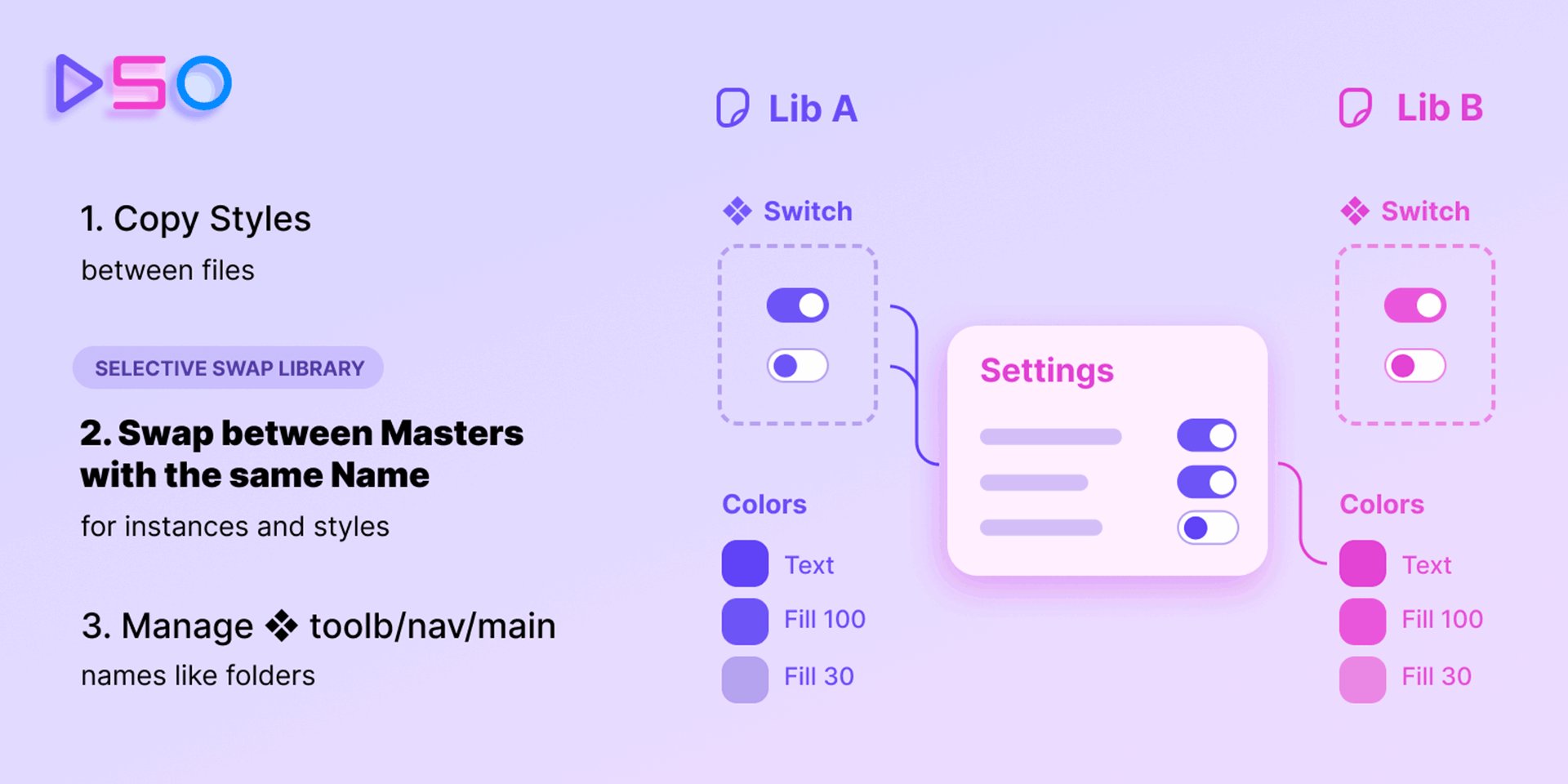
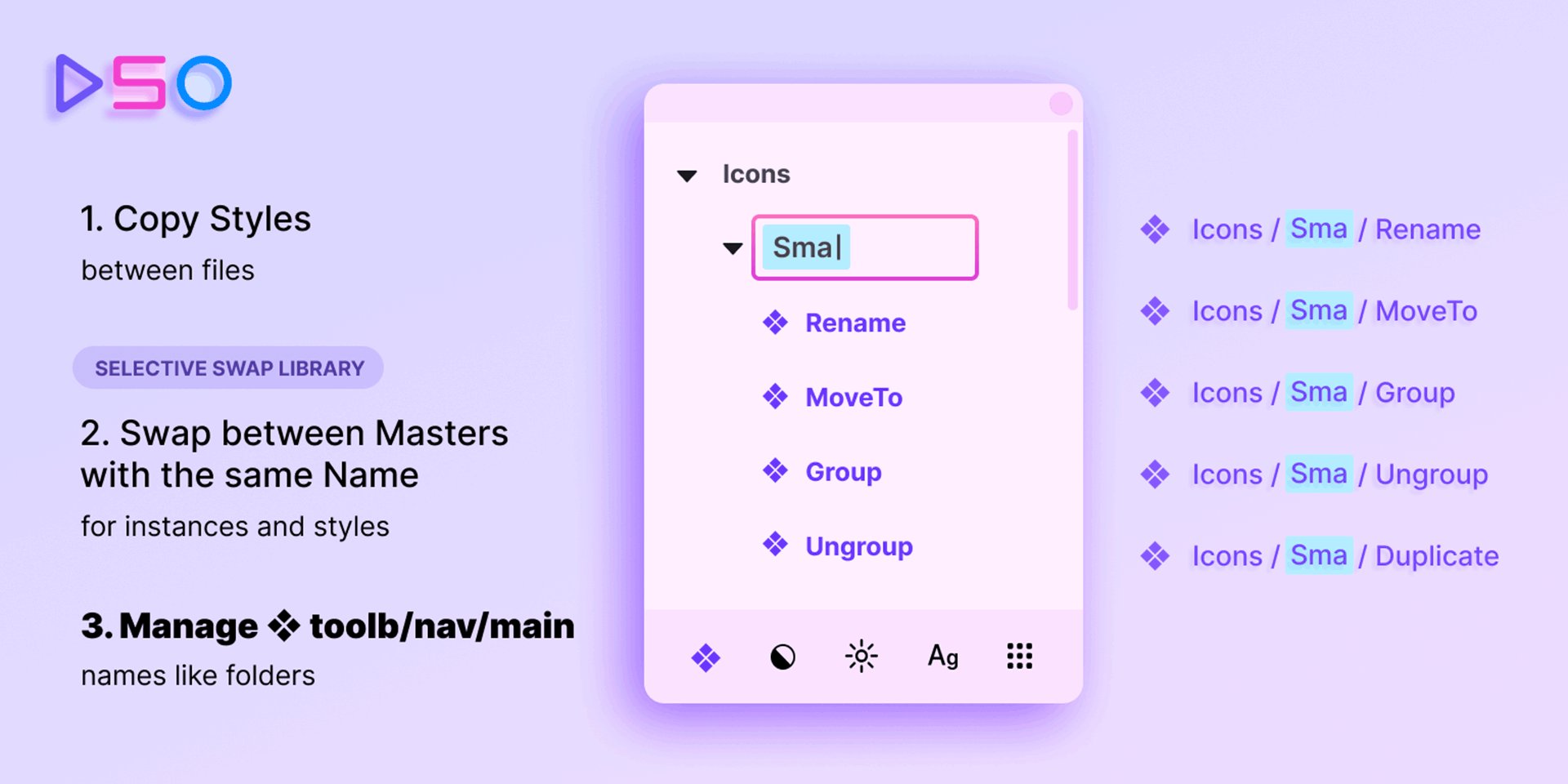
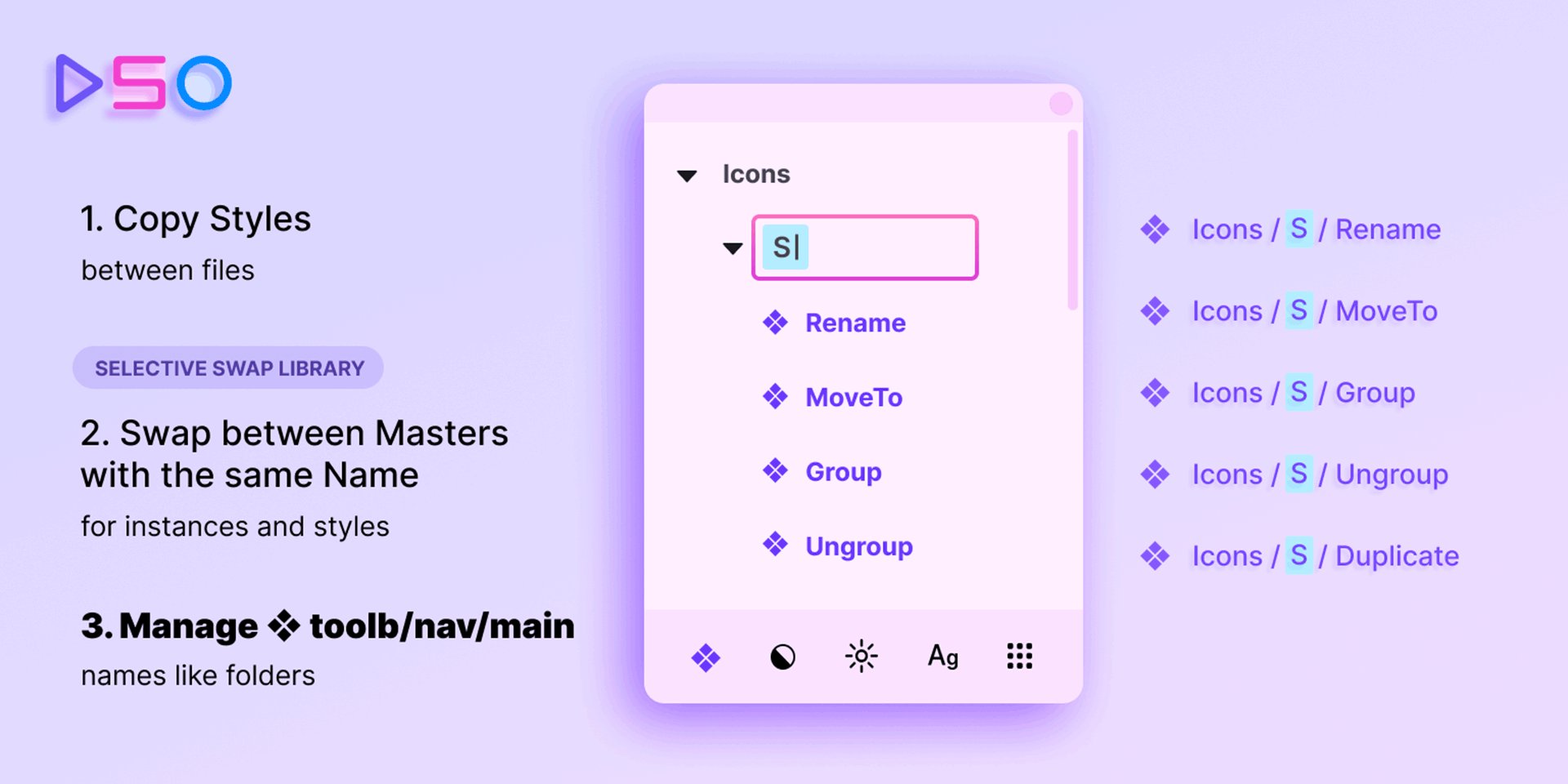
8. Design system organizer

Design system organizer lets you bulk swap instances and styles between master components with the same name.
You can also copy styles between different files.
Manage pathnames, like “toolbar/nav/back,” using a convenient folder-like interface.
9. Find and replace styles

Find and replace styles plugin is ideal for finding and replacing styles across components, instances, and library styles. It’s especially useful for aligning parameters in bulk, such as auto layout or library styles, ensuring your designs are pixel-perfect across projects.
Making the most of Figma
These Figma plugins are designed to make a real impact on your design process.
As you try these out, you’ll find ways to work more efficiently and add some fresh touches to your designs. See how each one fits into your process and enjoy the benefits they bring.
Canvs Editorial regularly brings you insightful reads on design and anything related. Check out the work we do at Canvs Club.
The Canvs Editorial team comprises of Editorial Writer and Researcher — Paridhi Agrawal, the Editor’s Desk- Aalhad Joshi, and Content Operations- Abin Rajan. Follow Canvs on Instagram for more design-related content.
While you are here, do check out Cassini, a quick and easy way to review designs, websites and collect screenshots, all in one place.
Looking for more daily inspiration? Download Muzli extension, your go-to source for everything design.
Get Muzli
Iconstica Icon Pack - 4000+ Icons Set
Sponsored
Related articles

Muzli Recap: Highlights from Figma Config 2024

Advanced Figma tips and tricks to save designers time

45 Game-Changing 2024 Figma Plugins You Can’t Miss!
More categories
Looking for more daily inspiration? Download Muzli extension your go-to source for design inspiration!
Get Muzli for Chrome





