
Bento Cards: AI
Sponsored
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 8/21/2024

Sponsored



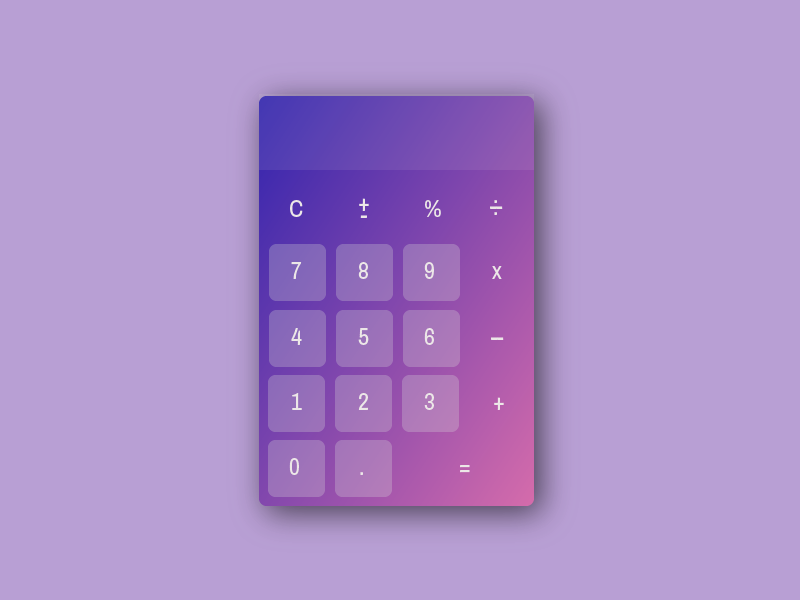
The MINUS calculator explores extreme minimalism without sacrificing functionalityHow much can you take away from something before you’ve taken away too much? The MINUS Calculator is a great example of a no-frills design that’s...

Something a little different for you guys today, but excited to share the latest thing we've been working on! If you’re a freelance designer that’s spending way too much time trying to figure out how much to charge for a project or not sure where to start, this tool is for you. Take the guesswork out of pricing and save time using our design pricing calculator to make sure you’re charging enough to cover your expenses and generate a profit. This easy-to-use Google Sheets workbook includes our: ✓ Hourly & Day Rate Calculator ✓ Project Fee Estimator ✓ and a BONUS Monthly & Annual Business Budget Spreadsheet When we first started our business, we spent way too much time trying to figure out how to price projects. Since we work with a wide range of clients (from small mom & pop shops to large brands & agencies), we wanted to find a way to make it easier for us to come up with project pricing that would reflect our experience, the value it would provide to the client, cover our expenses, and make a living. Hence, this no-frills tool was created. It’s simple yet effective and prevents you from throwing out some random number and crossing your fingers that you got it right. After sharing it with some friends and getting great feedback on how it’s helped them, we were inspired to make it available to other designers to help them save time and grow their business. For the next 48 hours, use the code, DESIGNCALC to get the design pricing calculator for only $9.99. Available now at: stevewolf.co/shop

Hello Designers,Kickstart your week with fresh inspiration! Discover the most engaged content on Muzli, including the best portfolio websites ever, the timeless appeal of Bento UI Grids, and tips on establishing good business value in design. Plus, check out the innovative Project Cost Calculator by Contra and the revolutionary TinyPod for your Apple Watch. Don’t miss out on more exciting content and tools waiting for you.Stay inspired and keep creating!Muzli Team.Weekly RoundupThe most engaged with content on MuzliRead more.Best Portfolio Websites, Ever.Collection of the best portfolio websites featured on Muzli Design InspirationRead more.Weekly Designers Update #463Web design inspiration, weekly recapRead more.Bento UI GridsExplore the timeless appeal of Bento Grids in UI/UX design. Discover visual inspiration, templates, and tools to create your own structured and minimalist interfaces.Read more.How to establish good business value in design?Discover the importance of intentional design decisions that drive tangible business value. Learn how to set clear objectives, choose the right metrics, and measure the impact of your design changes to ensure every decision aligns with your business goals.Read more..Muzli picks spotlight:Contra | Project Cost Calculatorinnovative Project Rate Hiring Calculator! This sleek and intuitive tool helps freelancers and clients determine fair project rates, ensuring transparency and efficiency.Check out.tinyPodCheck out The Tiny Pod, a revolutionary gadget that turns your Apple Watch into a compact phone alternative. With essential features like messaging, music, maps, and even Apple Pay.Check out..Designers’ Secret SourceLooking for more daily inspiration? Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeMuzli Publication — Weekly Digest was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

This minimalist calculator concept can also hold your pens when not in useCalculators are probably one of the most utilitarian, single-purpose tools on our desks. Few have probably thought about changing their design, seeing these advanced counting...

This week’s Designer News – № 585 – includes A Collection of 100 Underline/Overlay Animations, Charts.css Framework, Evergreen CSS Flex Layouts With Live Demos, The Foont. Type Identification Game, Fluid Space Calculator, Printables Device Mockups, A Free Bootstrap 5 Soft UI Design System and lots more! The post Weekly News for Designers № 585 appeared first on Speckyboy Design Magazine.


This week’s Designer News - № 513 - includes Recursive Sans & Mono variable type family, SVG gradient wave generator, CSS & JS calculators, WordPress Admin color generator, Pagination library, website carbon calculator, Pac-Man… in CSS, and much more! The post Weekly News for Designers № 514 appeared first on Speckyboy Design Magazine.





Hello Guys, I had the chance to work on a Calculator competition on Uplabs. Please hit "L" if you like it and share your feedback also.


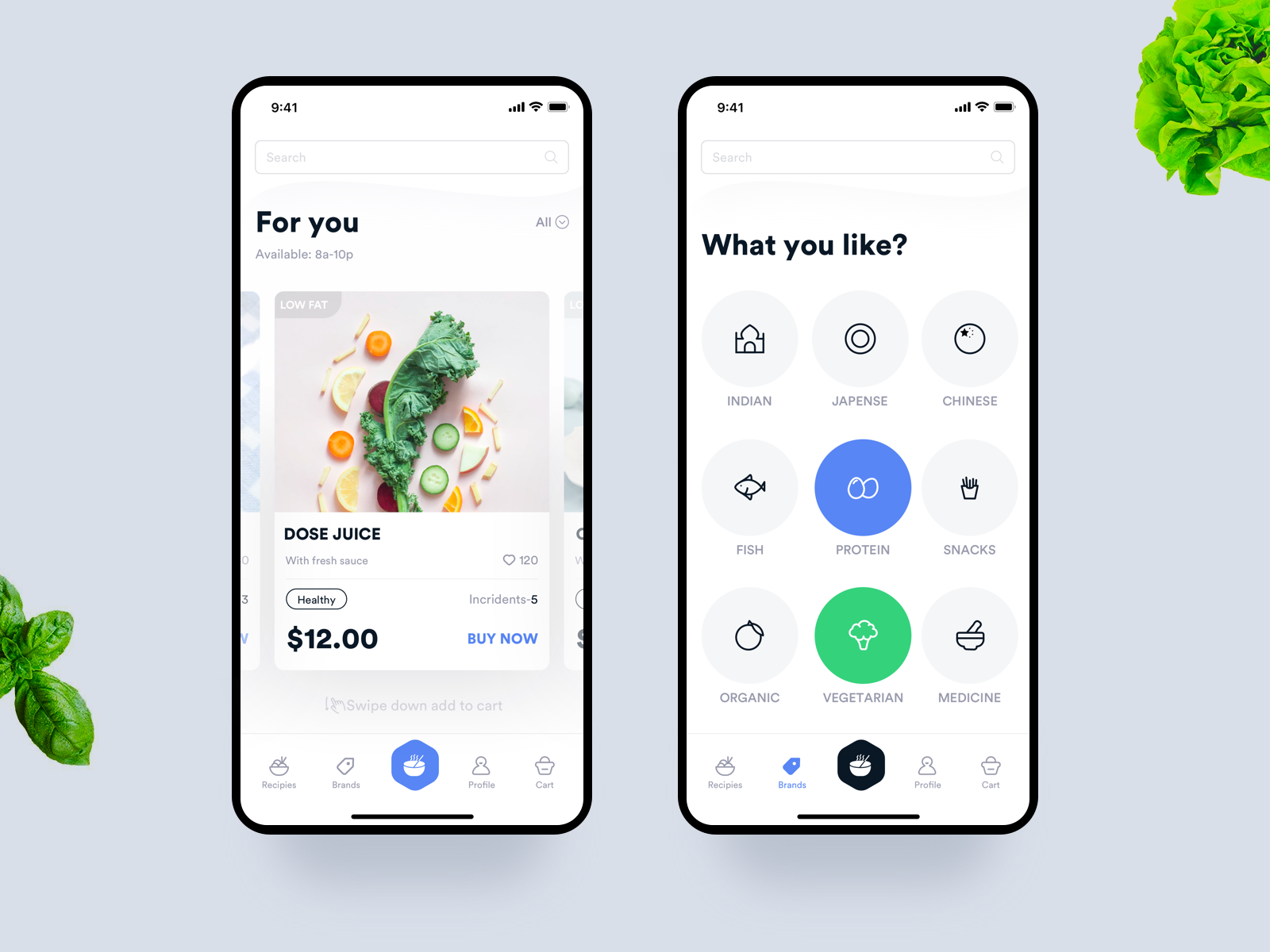
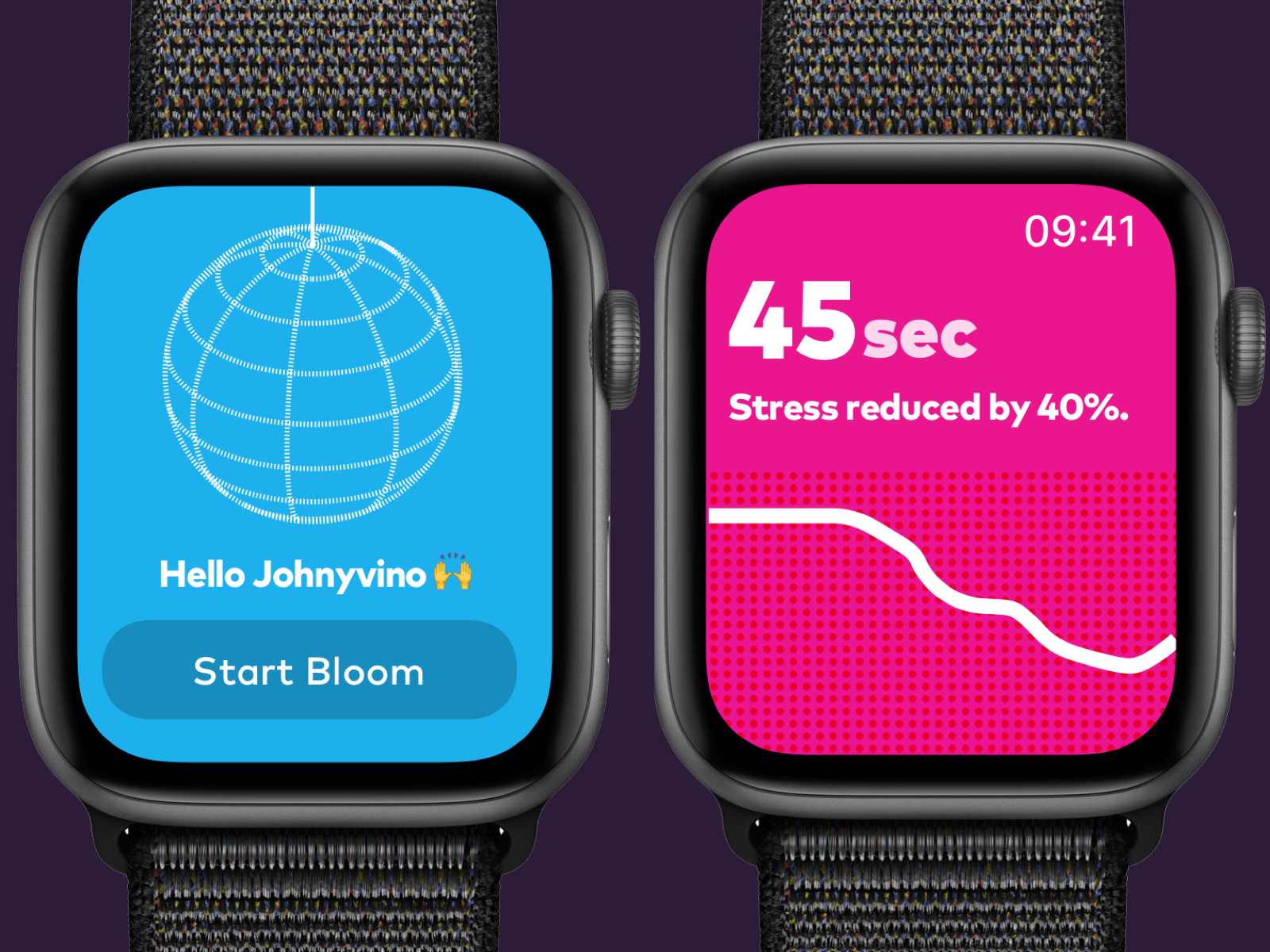
Greeny app to stay healthy My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---
Hi, friends!I continue working on a design concept of calculator landing Hero. Take a look at the Web design of this awesome service! Hope you enjoy it!------------------------Have a project? Let's work together, DM me at : yasirnoori.yn@gmail.com------------------------follow me on:Dribbble | instagram | linkedin

via Muzli design inspirationReady for some fresh inspiration? Check out this week’s top picks:Contra | Project Cost Calculator: Visually striking and user-friendly tool byGGaide: Clever design with a touch of humor, making it memorable and engaging.Inflatable Abstract 3D Set: Creative and remarkable design execution for a package of graphic elements.Xspiral: Create 3D designs using 2D methods and work with AI in 3D space.SVG Pattern Builder: Customize patterns online easily and efficiently.Dive into our full post for even more inspiration and resources to elevate your design game.Eyal from MuzliWeb design inspirationContra | Project Cost CalculatorContra’s Project Rate Hiring Calculator, designed by @uns__nstudio, is a visually striking and innovative tool. Its bold design and user-friendly interface make it a standout marketing project that’s both functional and beautifully executed..Chrono — Timeless ThreadsChronoThreads, developed during an awwwards Masterclass by Niccolò Miranda, showcases a modern design with impressive 3D modeling, GSAP animations, and WebGL effects. Built on Webflow, the site offers an immersive and visually stunning user experience..GGaideGGAIDE’s website demonstrates how a single clever element and a touch of humor can make a site memorable and engaging..Inflatable Abstract 3d SetIt might seem unusual to feature a site selling a package of graphic elements as design inspiration, but both the elements themselves and their use on the site captivated me. The creativity and design execution are truly remarkable..Design ResourcesStorePro Premium Screenshot TemplateEffortlessly create stunning app store screenshots with StorePro’s customizable.Human X AI20 Vector Illustrations about Artificial Intelligence.iPhone 15 Mockup Vol 2Supercharge Your Design Workflow with the All-New iPhone 15 Pro Mockup Collectio.Baseline — Portfolio TemplateWith a focus on imagery and typography, Baseline is designed to show your work in the best way possible while easily maintained by Framers CMS..Product SpotlightXspiralCreate 3D designs using 2D methods, Work with AI in 3d Space.SVG Pattern BuilderCreate and Customize Patterns Online.MagicPattern Toolbox — Figma PluginMagicPattern is a toolbox with 10+ small design tools that helps you generate graphics like gradients, patterns, blobs, etc. in seconds..Spectrum — Figma PluginGenerate beautiful color palettes and apply instantly to illustrations, images, interfaces, literally anything on the canvas with one click!Design inspirationSPACE — Website Header Concept by Lalu Husni Hawari for BarkahlabsSocial Media App by AwsmdSalesforce CRM — Leads Heatmap SaaS by Stav D. for RonDesignLab ⭐️Walk By Studio TempoJacaré ✸ Café. Paykhan ™gogi x nikomovement by goga katsaravaBosq & Kaleta | Double Vinyl Cover by Amanda LobosILLUSTRATIONS FOR SNOB MAGAZINE by Anastasiya KraynyukOriginally published at https://muz.li.Weekly Designers Update #463 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

This week’s Designer News – № 640 – includes The Anatomy of a Design System, How to Fix Your Low-Contrast Text, Lexical Text Editor, Skware Pixelated Icons, Picture Perfect Images with the Modern Element, A Typographic Scale Calculator, and much, much more. The post Weekly News for Designers № 640 appeared first on Speckyboy Design Magazine.

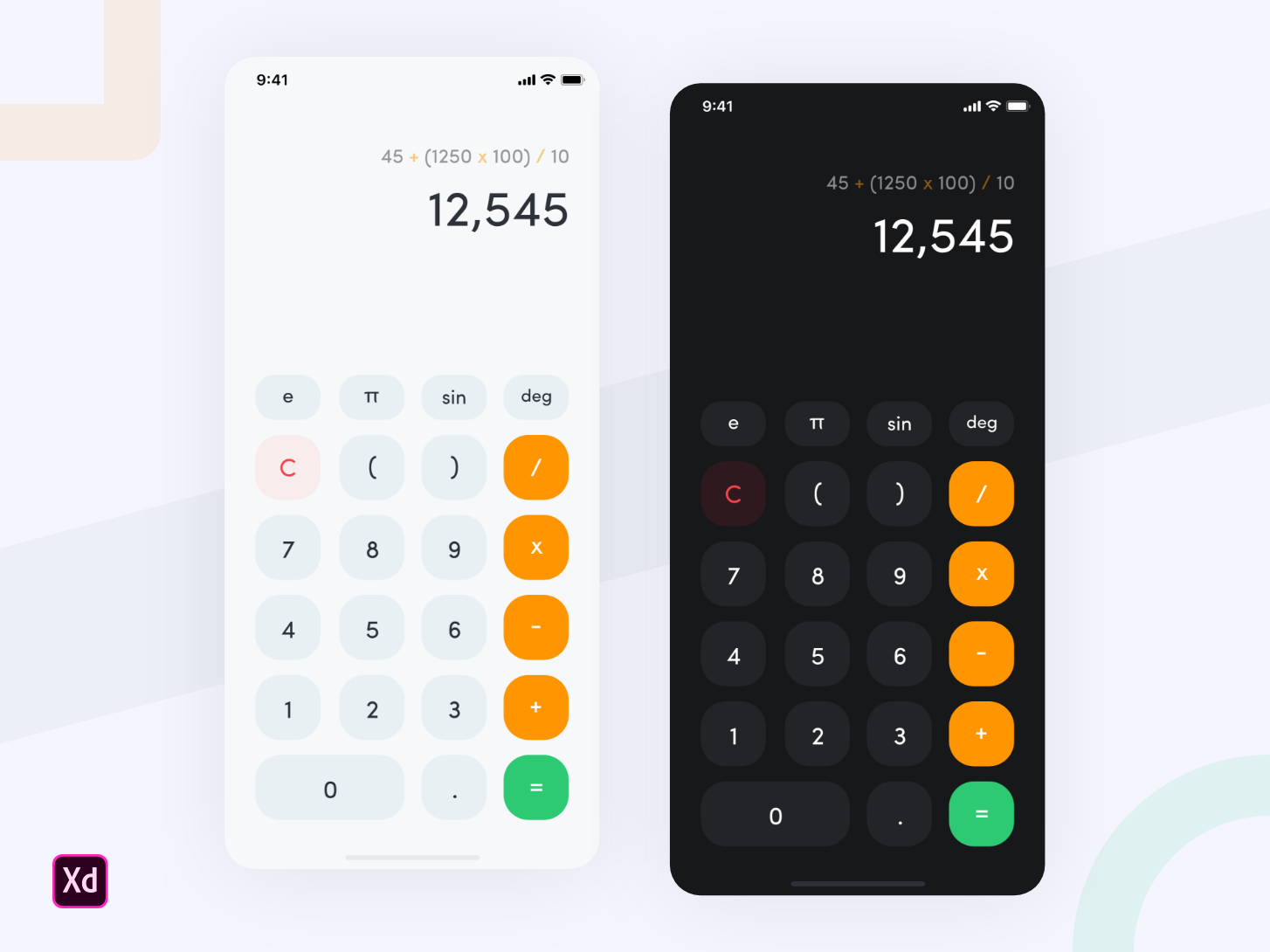
iOS 13 Calculator Concept 🔥 I tried to design a concept for iOS 13. Hope you like it. 😇 Let me know what do you think about it! 🙌🏻 Created in @[2254924:Adobe XD] #MadeWithAdobeXD 💜 Press "L" if you want. I will be grateful! Uplabs • Behance • Instagram • Twitter •

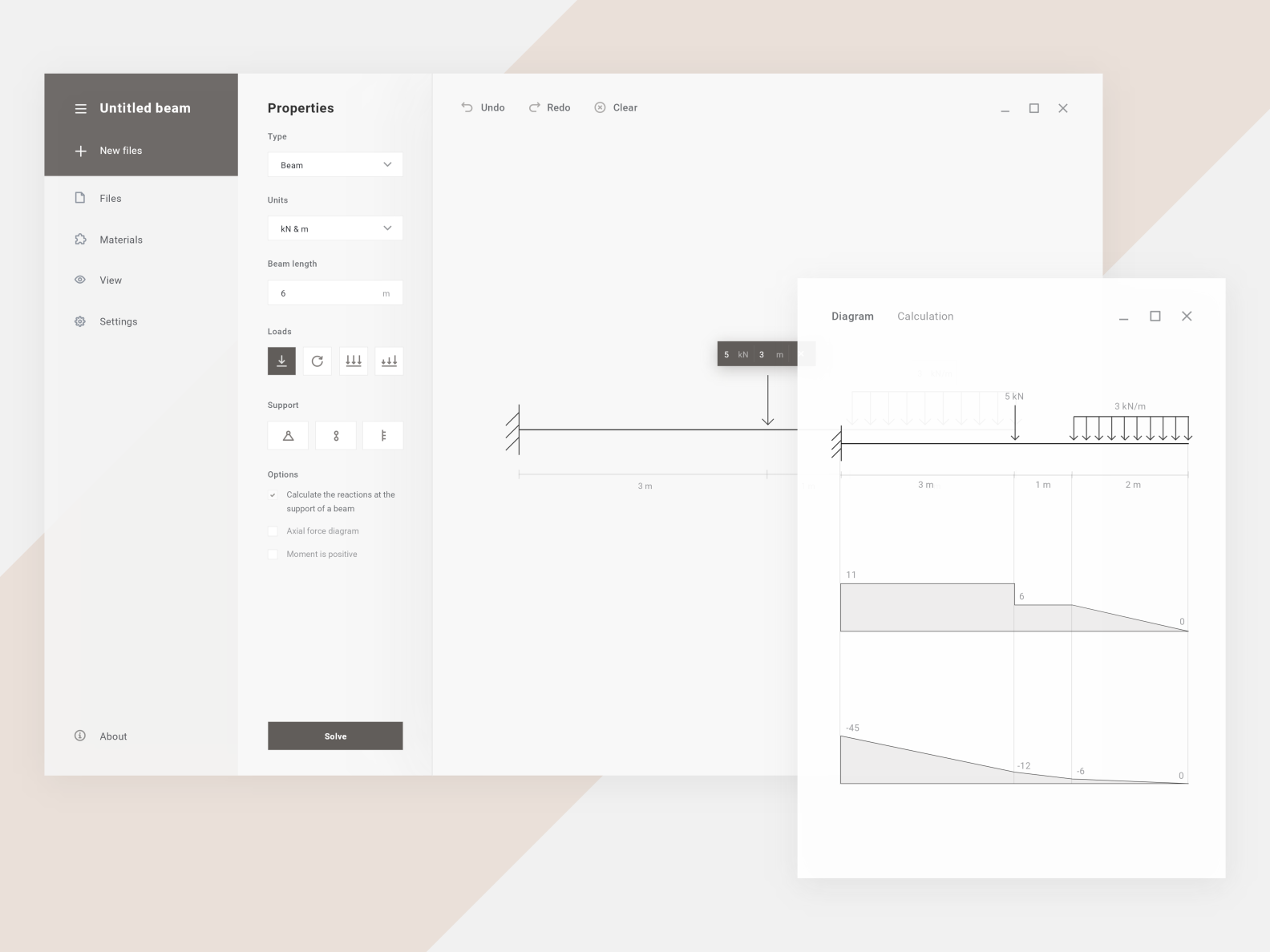
Beam calculator app for Windows 10 with Fluent design

Please give some love... Detailed design here

this work was done by me few months for daily ui challange

Behance - https://bit.ly/2UfdjgP

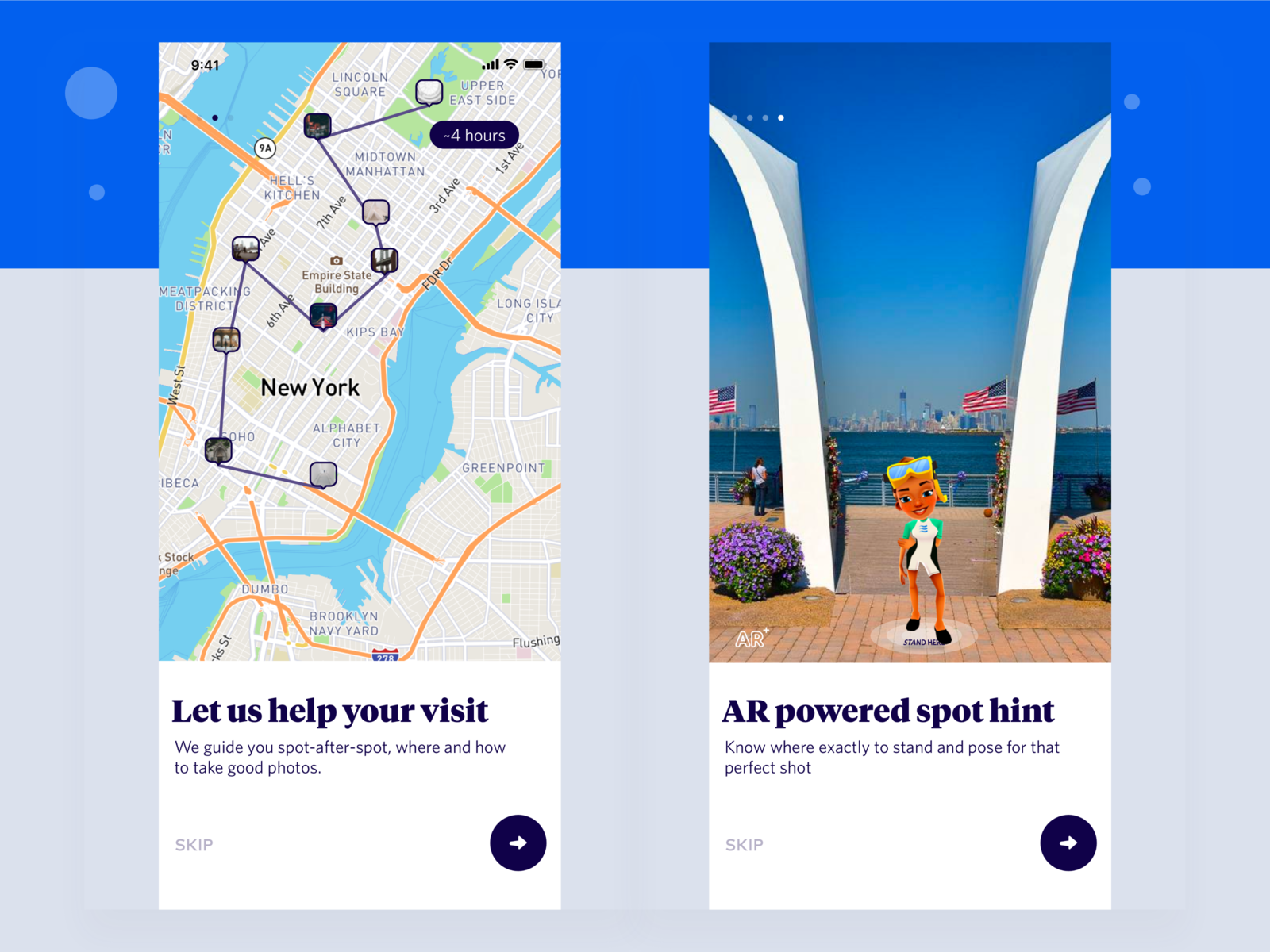
Working on a new app, which helps you experience New York City through the lens of a local. If you are interested in the concept. Please sign in here, I am looking for people to do user testing. https://goo.gl/forms/1YG5gQYjr8pMdtrp1 Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

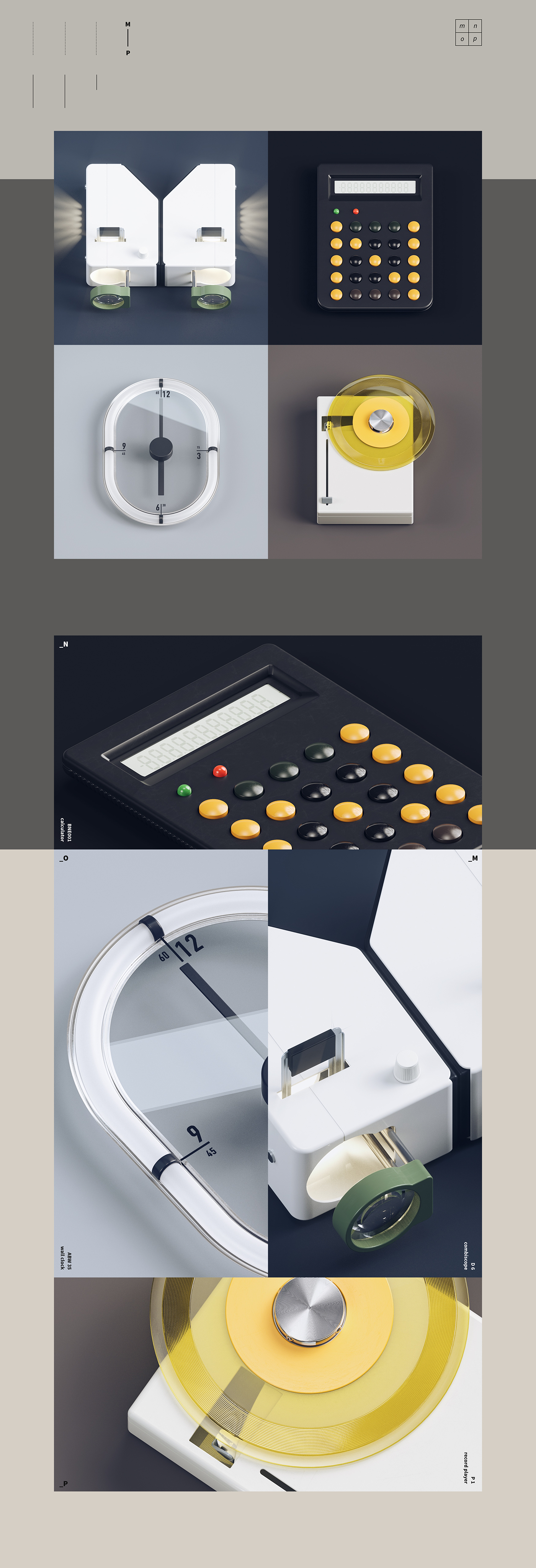
Beautiful Braun-like Style 3D Typography abduzeedoJul 11, 2019 There are some projects that are simply hard to describe how awesome they are. The Classic. Typefaces by Particle (Gao Yang) is one of those memorable 3D and typography posts. It is simply an alphabet but it's created by using classic examples of industrial design, quite a few from Braun. The result is quite awesome, from calculator to toothbrush you will find all sorts of familiar objects there. I love the simplicity and how clean it feels. Check out after the break. After modeling some Braun's products for practice, I'd like to do something more creative, so I designed these letters with this retro, modern and Braun-like style. 3D Typography

Brew.com Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

For today's UI practice I redesigned one of a percentage calculator online tool.

Read Case Study here: https://medium.muz.li/case-study-how-to-boost-arm-wrestling-experience-67b746099cde Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

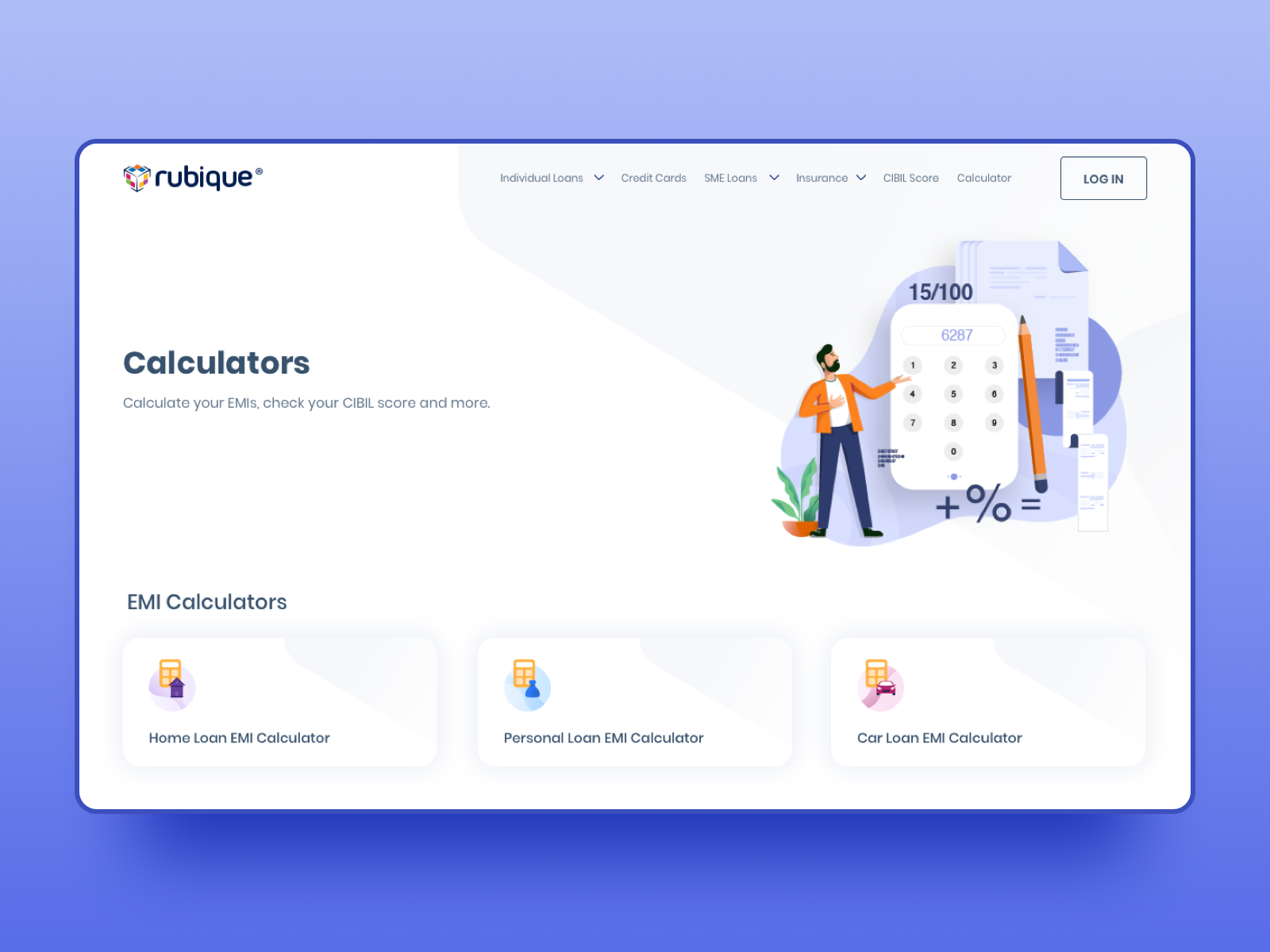
Press ‘L’ on your keyboard and show some love _____________________________ Rubique is the leading online financial matchmaking platform in India. Built on proprietary AI-based recommendation and fulfillment engine, Rubique’s marketplace platform has been integrated with financial institutions’ systems for real-time processing & provide online approval to the customer. UI Design Credits: @[1961650:ProAmey] Liked our work, connect with us on: Website | Instagram | Facebook | Behance

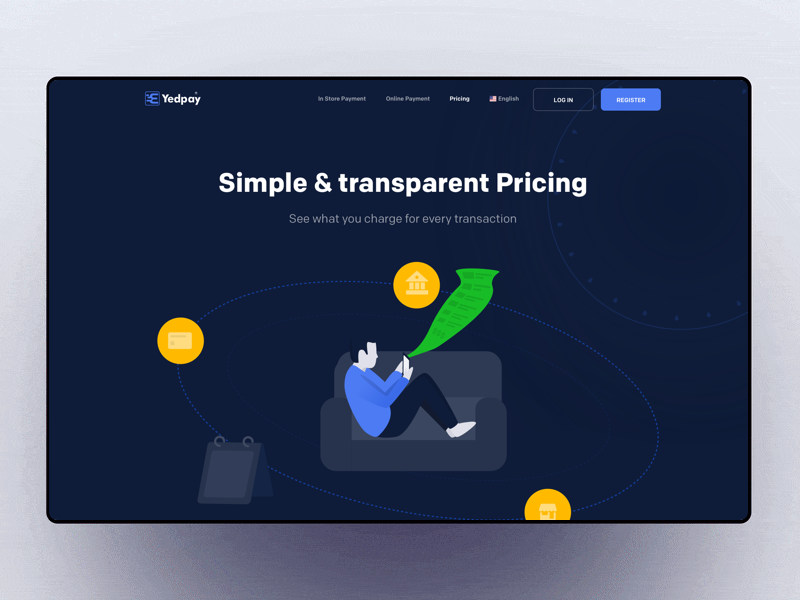
New design Coming soon https://www.yedpay.com/en/home My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

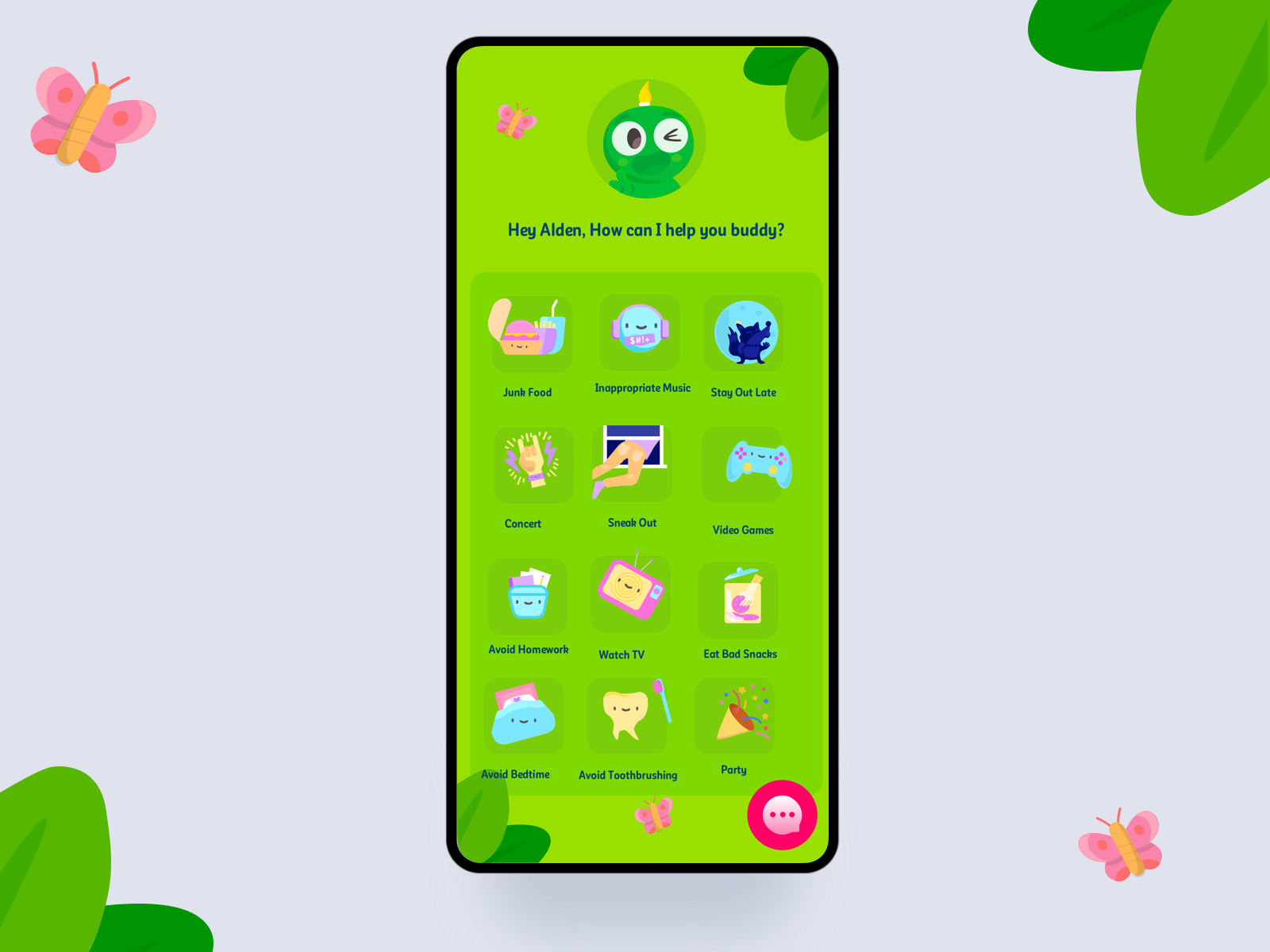
App for kids. Fun experiment project My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Brew.com Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

Infographics in UI My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Check the process of creating this animation here: https://www.youtube.com/watch?v=WeLSNUiDhl4&t=5670s My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Did this for my friend Joseph Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

All shapes, same experience. Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

I have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

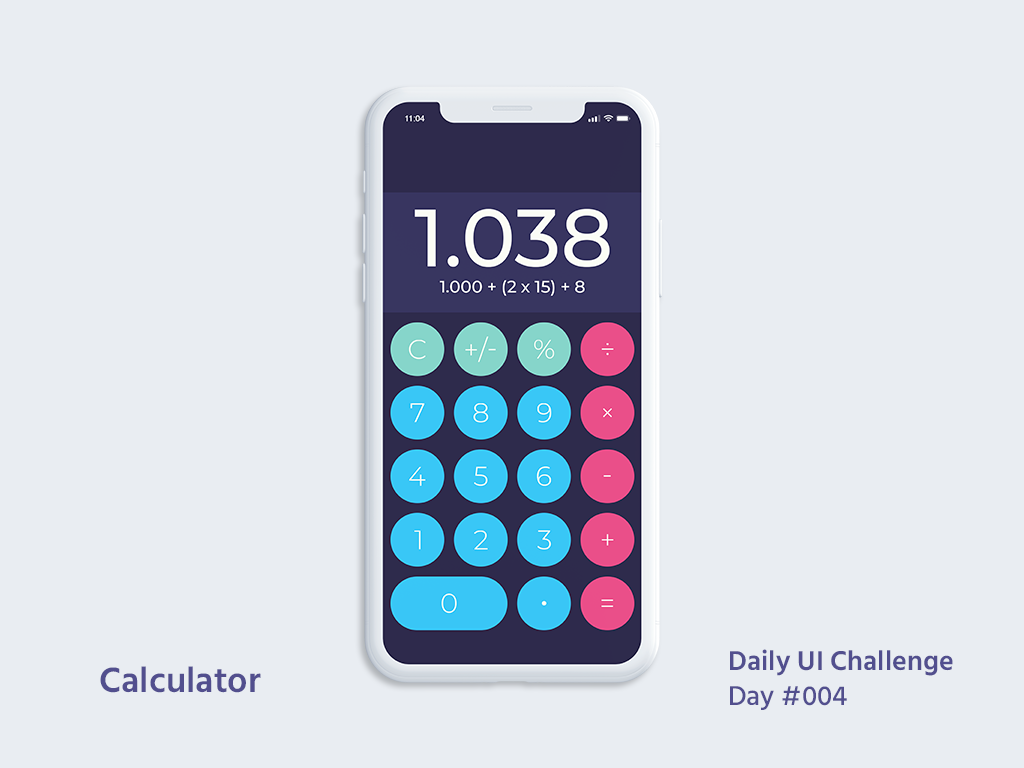
Fourth day, I am always motivated. Here is my fourth dailyui that asks for a calculator. Thanks to @[1246197:John Paul Xavier] for the invitation^^ Enjoy o/

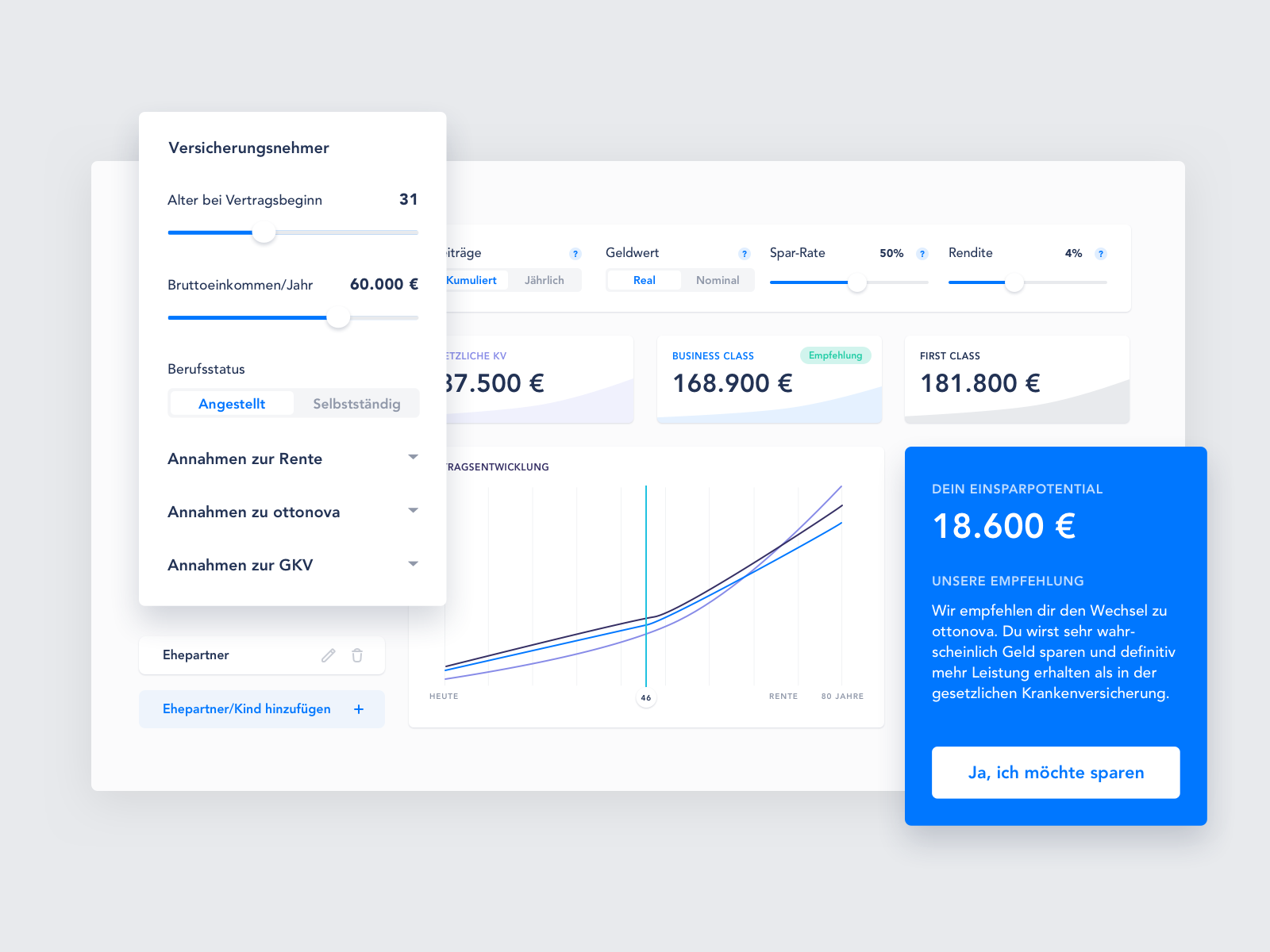
Hey guys! 👋🏼 We've been working on a new design for our life calculator the last days. With our life calculator you can find out if statutory health insurance or private health insurance is cheaper for your life. So stay tuned for the live version soon. 🚀🔜

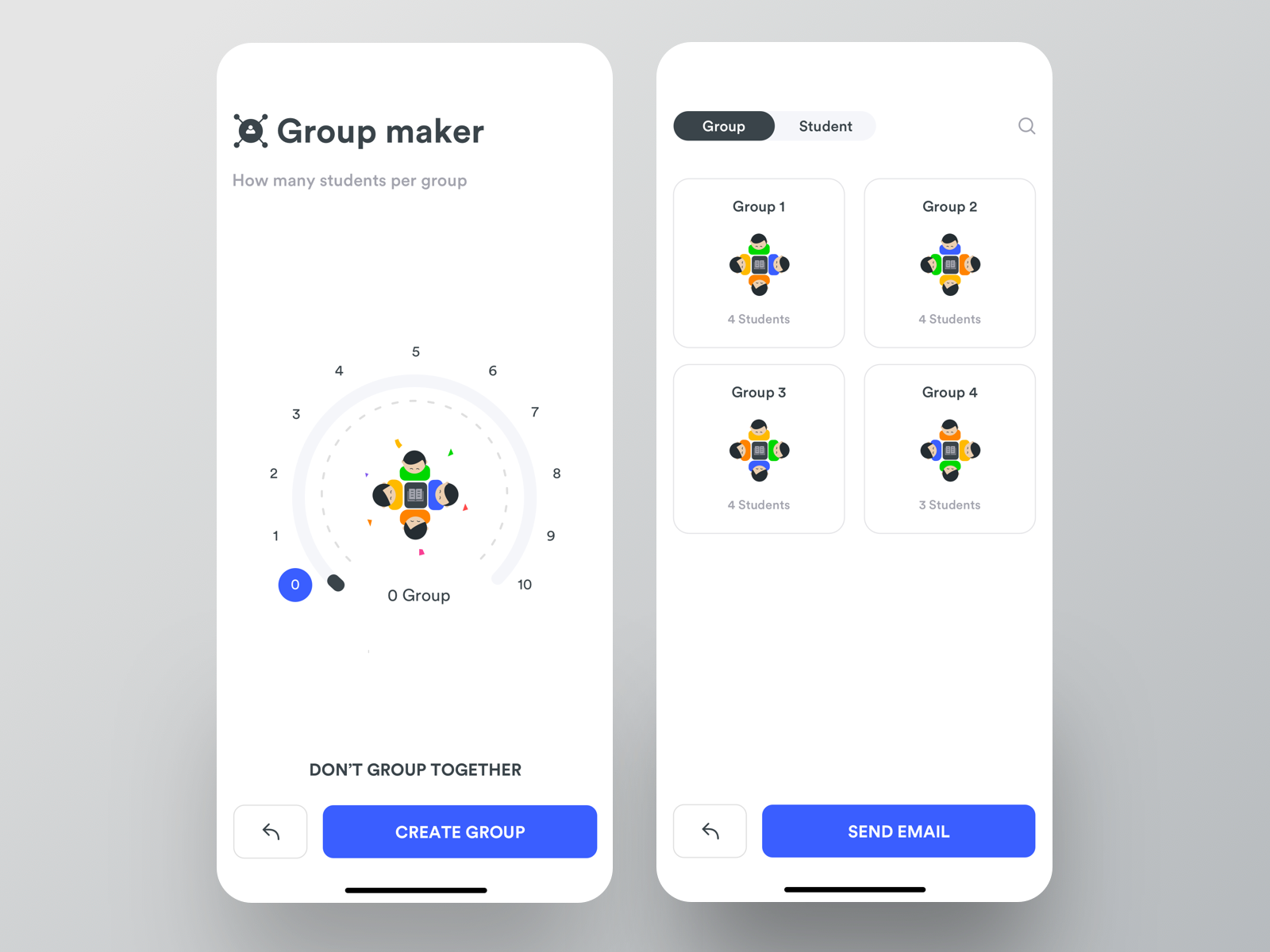
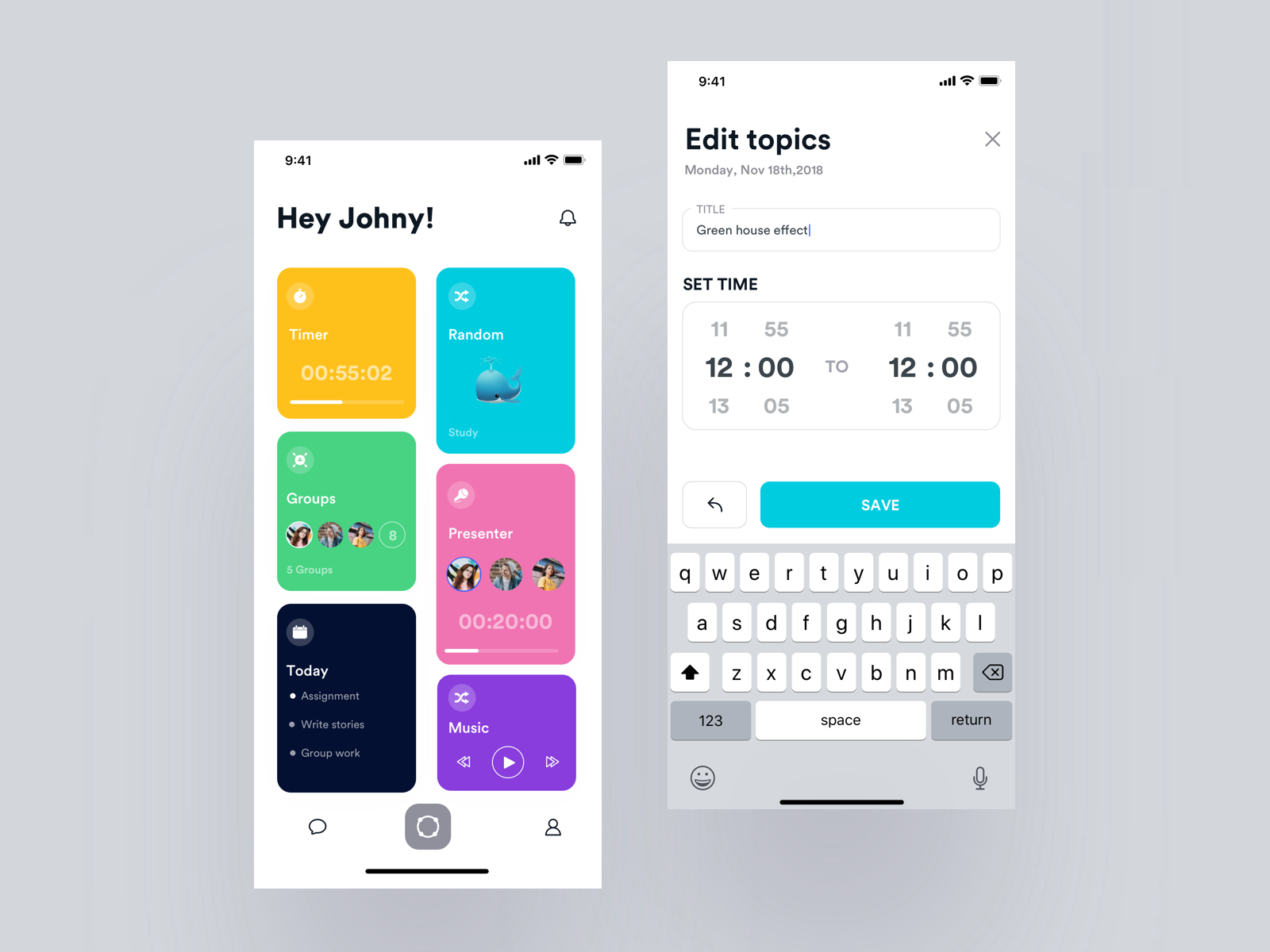
Working on an app for schools. My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Happy Christmas mates 🙌 My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Understanding the complexity of color contrast for better design and accessibilityThis brief guide introduces UX designers to color contrast ratios and how to effectively apply this principle to your designs. This article does not delve into the complexities of choosing accessible colors for color blindness. Read more on color accessibility here.The purpose of UX design is to facilitate a seamless interactive experience for users. As such, color selection and juxtaposition should not be solely based on your personal preferences. Of course, it should be grounded in your brand aesthetic, but also in the science of accessibilityCore ConceptsLuminance — The intensity of light emitted from a surface per unit area in a given direction.Color Contrast — The difference in luminance between two adjacent colors or overlaid colors (foreground / background).Dynamic Range — The ratio between the largest and smallest values that a certain quantity can assume. For color contrast, this is the difference between the brightest luminance and the darkest luminance. The eyes take time to adjust to different light levels, so designers need to take into account the dynamic range of the human eye as applied to digital screens.Light Intensity and Dynamic RangeOptical Glare — Glare is caused by a significant ratio of luminance between the task and the glare source. This can also apply to digital and print sources, whereby reflected brighter light makes it more difficult for the human eye to discern adjacent objects. You can also apply this concept to screen glare, like what happens when you use a laptop outdoors.Color Contrast Ratio —A property of a digital display system defined as the ratio of the luminance of the brightest color (white) to that of the darkest color (black) that the system is capable of producing. A high contrast ratio is a desired aspect of any display.Human Eye Dynamic Range — The dynamic range of the human eye is about 20 stops, or 1,000,000:1. The contrast sensitivity of the human eye is greatest when the frequency of detail in a scene is at about 4 cycles per degree (source).Calculating a Contrast RatioContrast ratios can range from 1 to 21 (commonly written 1:1 to 21:1).(L1 + 0.05) / (L2 + 0.05), whereby:L1 is the relative luminance of the lighter of the colors, andL2 is the relative luminance of the darker of the colors.Web Content Accessibility Guidelines (WCAG) 2.0The WCAG guidelines defines the following guidelines for accessible web content and associated contrast ratios.Minimum Contrast Standards1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Enhanced Contrast Standards1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Only passes for AA large textPasses for all text typesFree Contrast Ratio CalculatorsYou can use these tools to quickly check your color schemes and make sure your content is accessible.Webaim Contrast Checker — Free, online color contrast calculatorContrast Checker — Free, online with grayscaleWCAG Contrast checker — Firefox addonColor Contrast Analyzer — Chrome extensionThe Science of Color Contrast — An Expert Designer’s Guide was originally published in Muzli -Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Stacked — Mobile App Case StudyFitness and WellnessA new, exciting way to do your WorkoutsStacked was created by bestselling fitness author Mike Matthews to help reach the fitness goals faster. It is suitable for any kind of workout routine, ranging from a simple bodyweight program to a complex strength training block.The user can set goals for exercises and body measurements, and record and review progress toward them. Also, it has a 1RM calculator to avoid losing track of personal records.Goal — Improve User Experience and Visual StyleThe main goal was to improve user expirience in application. The key points: simplify navigation, make workout screen more intuitive, improve the way to interact with routiones.Also we worked a lot on look and feel of the application and created a new visual style. We put a lot of attention to details, interactions and animations.https://medium.com/media/65d2f59c7bc752a5e8a2cc03e06b7659/hrefFirst step — Creating a new user flowWe prioritized the app features and moved the main ones to the tab bar instead of using hamburger menu. So the main features became available in one tap as well as all important information is listed on home screen.What’s new on the workout screen?Now it is collapsible and available in any place of the app. The user can navigate in app without closing the workout screen, easily see the workout overview and summary.Routines and Goals -Improve efficiency of your workoutsThere are a lot of predefined routines that can be combined into phases and assigned to specific weekdays. The user can edit and create his own routines. All settings can be easily restored to default.What are workouts without goals? User can set his goal and see which ones are achieved or what is needed to achieve them.Log. Progress. History — Monitor your actvitiesAll user’s progress is shown in Log. User can monitor his activity by two parameters: weight and reps and One rep max. All data is visualized in charts.Results — Better experience for our usersBeta testing results showed great results: 84,2 % of 597 beta testers named their experience as “Very good” and “Excellent”. As well as 89,5% of users succeed 100% in usability studies.Created with love by Netrix team ❤️We are on Dribbble, Behance, and Youtube.Stacked — Mobile App Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

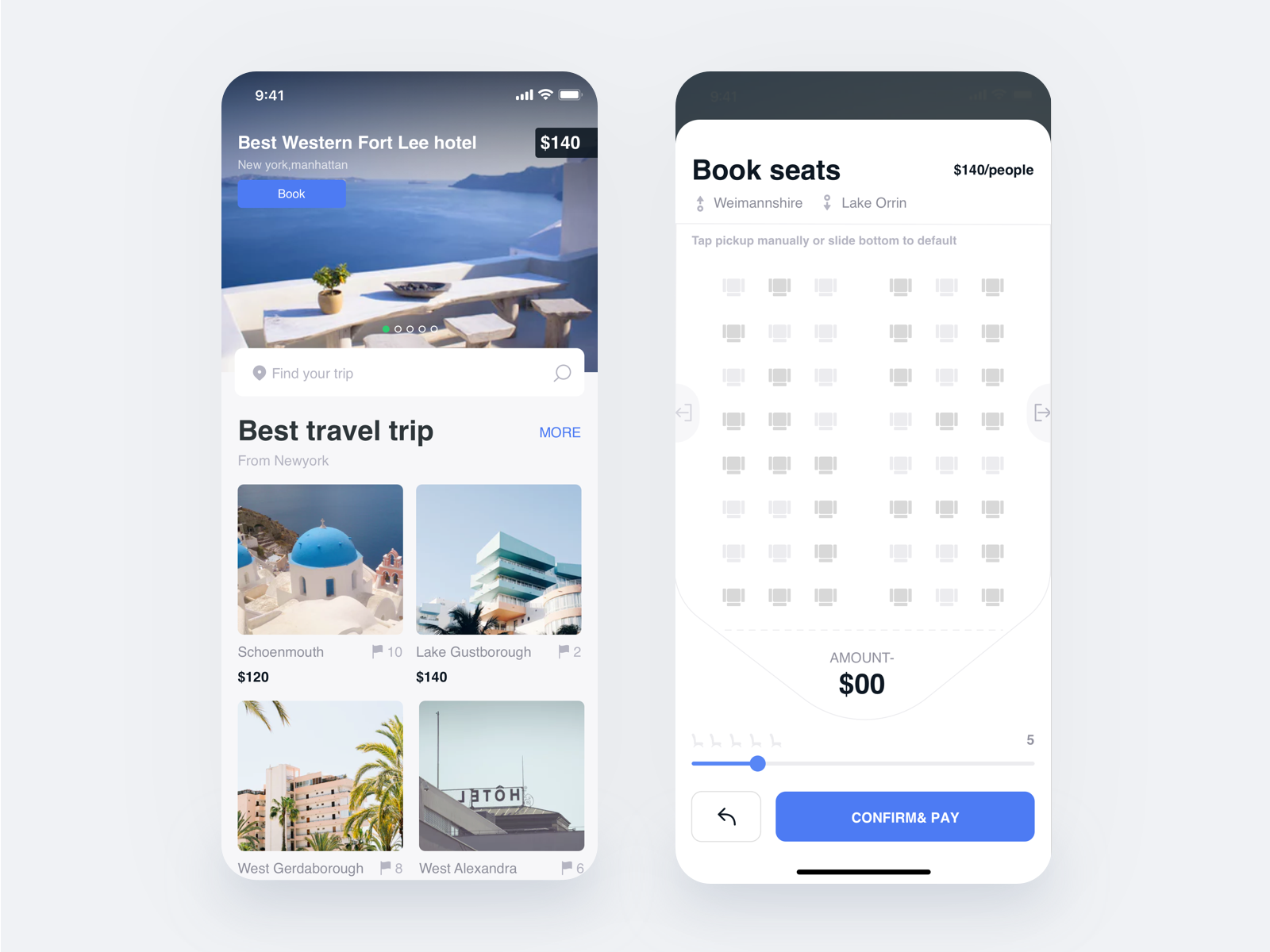
Travel booking experience. Present design like this: http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

“Houston, we don’t have a Rocket” (Est. 2016) "Rocket Mortgage is an online mortgage experience developed by Quicken Loans, America's largest mortgage lender. Rocket Mortgage isn't a calculator; it's a way to get a mortgage. Just tell us about yourself, your home and your finances, and we'll give you real interest rates and numbers - not just our best guess. Then, you can use Rocket Mortgage to get approved, ask questions about your mortgage, manage your payments and more." In January 2018, the company became the largest overall retail lender in the U.S. (it is also the largest online retail mortgage lender). Design by Lippincott Related links N/A Relevant quoteSince the focus isn’t solely on speed, the image of the rocket is no longer used in the new logos. Instead, the main element in the new logo for each company in this new partnership is a custom typeface with a “magic O.”When looking at the negative space in the O, many have said they see an outline of a person — an intentional nod to keeping clients at the center of everything we do. Others have said they see the gauge of a speedometer to show speed or progress or the keyhole of a door—one that we believe can be used to open up a host of new financial opportunities and freedom. The beauty of this design element is that there are as many interpretations as there are reasons for a consumer to use Rocket Mortgage, Rocket Homes, Rocket Loans or Rocket HQ.This magic O also gives more diversity in the ways the logo can be used. One example is the golf ball incorporated – or at least implied – in the new Rocket Mortgage Classic logo. Images (opinion after) Logo. Family of brands. Business cards. Stationery. Online presence.. Opinion I have always been confused by both “Quicken Loans” and “Rocket Mortgage by Quicken Loans” because I have never thought of Quicken as a place where I can a mortgage. My main interaction with Quicken is as a piece of software to track money and expenses. But that’s my burden. The old logo was… rocket-y. Other than the flames, I kind of liked that old rocket. The typography was clumsy but passable. The new logo is not rocket-y and given that both the main logo and the logos for the other separate-but-together companies focus on the word “Rocket” it’s fairly disappointing that there is not even a hint of what makes rockets rocket. I am all for avoiding the obvious but of all the approaches possible this is the antithesis of the name. The “O” being made from the turned “C” is not a bad idea but it’s very awkward in this particular case as there is no pay-off from the name. The concept that it’s a person? Eh. The concept that it’s a keyhole? Eh. The concept that it’s a door? Eh. I mean, nothing wrong with any of them… the logo just feels flat and lacking any personality or even energy, which the old logo had. The few applications shown don’t help the logo unfortunately, as everything feels heavy in all that red and the overly financial-looking sans serif. Overall, this needed more rocket, less mortgage.

Brew.com Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

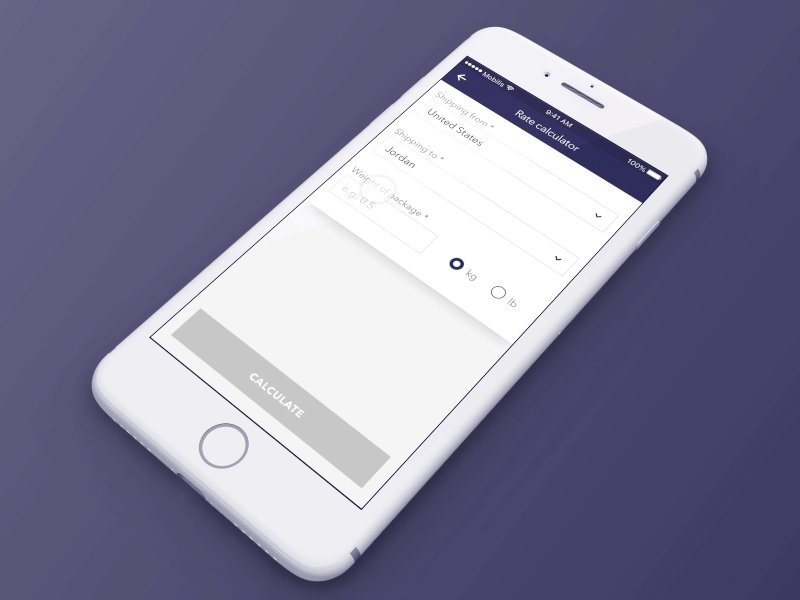
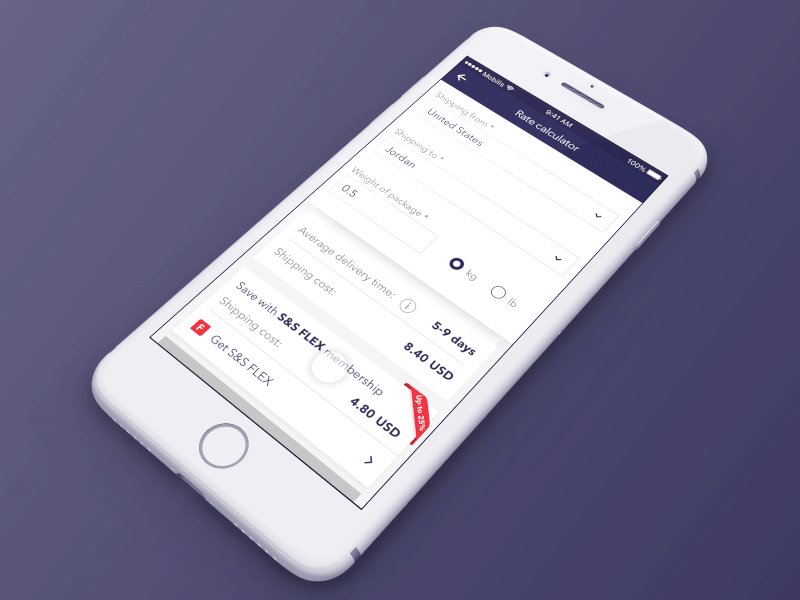
Rate calculator module for an international shipping service that allows users to shop various goods from around the globe and ship them to their doorsteps. Feel free to follow our team @[798053:Eleks Product Design]

How to design a pricing page (13 examples)The options you give the user will ultimately decide whether they buy your product or not. Let’s take a look at some inspiring UX writing and pricing page design examples that can help to optimize your pricing page and increase conversions.Pricing is one of the most important elements on the screenBack in the day, I planned the UX of a crucial pricing page for Sodastream, one of the biggest e-commerce stores that has come out of Israel. During this time, I looked at a zillion different pricing pages, and it was critical for me to find the most relevant examples.What pricing model should I chose?!The pricing plan we created actually challenged the business model of the company as a whole, offering a completely different business strategy — instead of one-time offers, we would switch to subscriptions of the products. So even though it was “only” a design and writing decision, it had an impact worth billions of dollars. When the company was sold later in the year, we published the website for more than $3B.Pricing pages are the places where the users ultimately decide whether they should pay for your product or not. When done right, it will increase the revenue of your organization. On top of this, it can give you a mahoosive indicator of who your clients, customers and users are.So what features make a pricing page stand out? If you are going to build or update a pricing page, or if you’re just into , and content strategy in general, here are my top 12 pricing page examples!Note: The UX Writing Hub and the author of the article is not affiliated with any of the brands below.1. TunnelBear — smart illustrationsAre you a cub or a grizzly bear? VPN services TunnelBear uses illustrations of bears to show you their different pricing plans. Simple but effective, and totally in line with their brand.Buy TunnelBear VPN with Credit Card, Bitcoin2. HubSpot’s price calculatorIf you’re new to tech, it can be hard to understand what HubSpot does. It’s also hard to work out a budget for their CRM services since they offer so many different plans.That’s why they decided to create a price calculator — a smart move for pricing pages with lots of alternatives.Marketing Software Pricing | HubSpot3. Teamdeck — a playful calculatorCalculators have become a staple on SaaS businesses’ pricing pages-they’re helpful when you offer a lot of alternatives. Teamdeck is based on a pay-per-seat model, so your ultimate price tag depends on the number of people you onboard to your app, and what roles you pick for them.The calculator is in line with Teamdeck’s marine-themed branding.As you increase the number of seats in your plan, the accompanying illustration evolves as well: from a small fishing boat to a sleek yacht and finally a cruise ship. Interacting with the calculator is engaging and allows people to learn about Teamdeck’s pricing model without it feeling like a chore.Teamdeck - pricing that suits your company's needs4. G Suite — clearly indicate the best dealA smart way to funnel a user towards a specific path is to simply highlight it. Google’s G Suite indicates clearly which deal gives the best possible value.Pricing Plans | G Suite5. Zapier — free trialsIf you want to convert users fast, be sure to give them a free option.Mailchimp has been doing this for years (the first 2K emails are free) and now Zapier does it too.Zapier is a great little tool that connects different apps and accounts you use regularly and helps you to automate simple actions. As you can see in the image below, they even go further and let you try all available plans without paying a cent.Plans & Pricing6. Webflow — use first, pay laterAllowing users to create sophisticated websites without code, Webflow has been hailed as the go-to future tool for web development.They understand that you are much more likely to pay for a plan once you have a web project up and running — and that’s why they allow you to use the tool for free until you are ready to launch. Genius.Plans & pricing | Webflow7. Simplecast — good variety of plansAs a newbie podcaster (shoutout to the Writers in Tech podcast ), Simplecast’s podcast hosting services have been fantastic. It was important for me to know that there is a plan for every podcaster.Features & Pricing8. Zoom — informative tooltipsMy favorite part about the video communication tool Zoom’s pricing options is the super-informative tooltips that appear when hovering over the information icon. A great way to explain every aspect of the products and leave no doubts.9. Invision — authentic feel and cool detailsWhile it is clear from Invision’s pricing page that they target enterprise clients, the “most popular” indication gives the page an authentic feel. The save 10% doodles arrow is another nice touch — a small detail like this can make a big differencehttps://www.invisionapp.com/plans10. Trello — be nice to new usersSay hello to Sir Trello, son of Atlassian and brother of Jira. This task management tool clearly focuses on collaborative efforts and teams, and perhaps that’s why the pricing page is very kind to new solo users. In fact, their free trial is so generous that I never had the chance to pay them (does that make me a bad team player?).https://trello.com/en-US/pricing11. Spotify — offer unbeatable valueIsn’t the best way to persuade people to pay simply to offer great value in relation to the price? Spotify had me at “no ad interruptions”, others may be persuaded to hit the green button by the Listen online or High audio quality options.https://www.spotify.com//premium/12. Jira — affordable plans and pricing calculatorBig brother’s turn. The ultimate project management tool for developers pricing page has a fancy pricing calculator and super-affordable plans.https://www.atlassian.com/software/jira/pricing13. Adobe creative suite — plans for clearly defined usersAdobe understands that if you’re on their pricing page, you are probably familiar with their apps already. They suggest different tracks not just based on groups (individuals, businesses, schools etc.) but also on your professional needs (designer, photographer, video editor and so on).The awesome part is that this pricing page is a reincarnation of their earlier business model, in which you’ve had to buy each software separately. Yikes.https://www.adobe.com/creativecloud/plans.htmlThat’s it for now!Pricing pages are the bread and butter of an online business. Use them wisely, test and optimize them. Play around with different copy and design elements and track your conversion rates.If you want to create fantastic pricing pages, try our free UX writing course!Edited by Anja WedbergOf course, there are tons more pricing pages out there worth sharing — what’s your favorite and why?Originally published at http://uxwritinghub.com on January 19, 2020.Top 13 Pricing Plan Pages Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

3 years back design Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

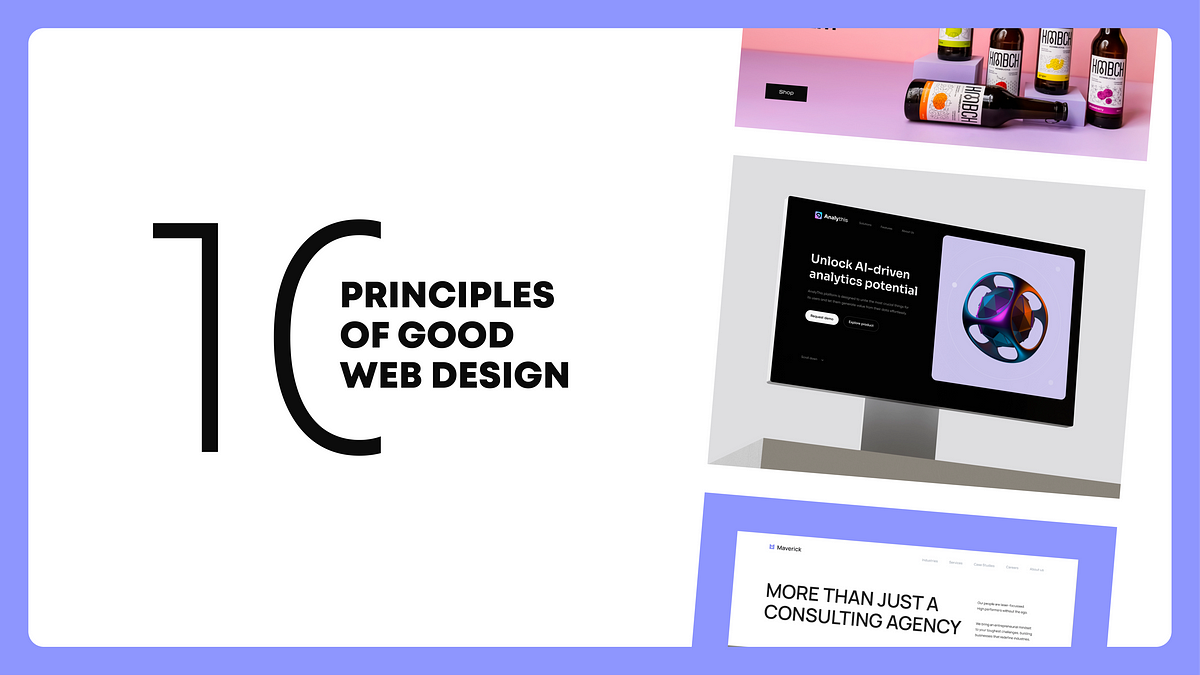
Basic rules for building effective websitesDesign by OutcrowdThese principles are based on user perception and work every time. They guarantee your website will be attractive, convenient, memorable, and have high conversion rates.There’s a common belief among designers that users first assess any website visually, then logically. This is only partly true. The first impression is compound, not purely visual. A site is not a Dribbble shot, and a user is not a designer.So let’s look at the website through users’ eyes. What is important to them?1. Relevant contentThis means information and graphics that the user defines as valuable and necessary. Relevant content meets or, ideally, exceeds user expectations. It’s exactly what the user has been looking for, what he always wanted to see!Relevant design is an integral part of this content. It addresses the audience in their own visual and associative language. And the reason they understand it is not that the designer knows design; they understand it because the designer knows people.Neuroman — UI Design for Robotic DeliveryThe success of any project comes from knowing the client’s business, website goals, and user goals. It means collecting information, analyzing it, and developing a website strategy. It means studying user groups and compiling their portraits, as well as repeated testing.Don’t expect to create a relevant design just because you’ve read the TOR and checked out your competitors’ designs.Look for a visual language that your audience understands.This language will show the users that you’re on the same wavelength. Find a style that suits the tastes of a given user group. Choose images and pictures that evoke strong emotions and resonate deeply. Write headlines and copy that won’t be ignored. Do something special, something that motivates and inspires.All this will combine to make your product unique and desirable.B-Tech — Landing page design for the AI-driven health company2. Good visualsEven the best of concepts can be easily spoiled by poor execution. It’s the quality of the design that instantly forms the first impression.People can intuitively tell the good from the bad, the beautiful and coherent from the ugly and unbalanced. Bad visual design causes distrust and a desire to look elsewhere. The quality of design directly affects people’s view of the company and its product.Here are the golden rules of visual design:stylistic unity;clear structure;good composition;visual balance;hierarchy of elements;system of primary and secondary accents;harmonious color palette;visual guides;no unnecessary or distracting elements;breathing space;legible fonts;easy-to-understand icons;familiar shapes and locations of elements (e.g. buttons, navigation panel, search bar);high-quality, original images.All of the above creates a positive visual impression.Follow the golden rules of design.Good design always matches the type of business and is part of the company’s brand building.Analythis — UX/UI design for the AI-powered marketing platform3. FreshnessGood web design is innovative. It captures the zeitgeist and holds a promise for the future. If your information isn’t up-to-date, you will lose your users. Nobody wants to live in the past. Outdated design makes people ignore the content. They think it’s all obsolete, including the product. A design copied from competitors is just as bad. People have already seen something similar, so they won’t perceive it as new and unique.Use new tools, current trends and styles. To stay relevant, look beyond design, as well. The wider your horizons, the more ideas you generate; this will enable you to create unique and fun designs.Stay young and hungry for new things.Effective websites get timely updates, follow the trends, and look fresh. But don’t scare away your users by breaking the familiar interaction patterns.Qwero — Landing page design for the NFT marketplace4. Meeting expectationsYou can attract viewership with nice, fresh visuals — but still fail to meet their expectations.The user needs quick answers to the following five questions:what is on offer?do I need it?what makes you guys better than others?can you be trusted?how do I get it?The wow effect from a gorgeous design evaporates almost as soon as it appears. Then the customer turns into a pragmatic Scrooge type. He wants to get what he wants without wasting his time on irrelevant stuff.Meet the users’ expectations and exceed them.The answers to the five questions must underlie the architecture of your website from the planning stage. This will save you time and prevent lots of grief.Nanou — Promotional website design for a web banking serviceDon’t confuse website goals and user goals. Anything of no value to the user must be kept behind the scenes.Avoid creating the impression that the website was created to achieve business objectives. The user is there for their own reasons; eliminate any unnecessary obstacles on their way.When your business gives the users what they want, it gets rewarded in turn.The user goal must be clearly articulated. It’s not enough to just show them the way. Try to visualize the goal using every design tool at your disposal.If the goal is too complex or cannot be visualized (it happens), look for suitable images, metaphors, or associations. Any process can be shown through videos, animation, or illustrations. It’s easier to comprehend this way. The user sees an image of their goal and becomes even more willing to interact with the website.The goal path must be simple and enjoyable. Eliminate any obstacles and extra steps.Make the user goal visible and simplify the path to it.Moved case study 1: Website design for a resident platform5. UsefulnessA good website is useful, and it should be obvious at first glance.Emphasize usefulness with every design and content tool. Nobody’s going to scroll to the bottom of the page to discover the benefits and advantages gathering dust in the far corner. Manage attention, highlight the important things, demonstrate usefulness and motivate the user from the outset.Successful and popular sites offer extra features or useful bonuses beyond the main offer.These can include video instructions, tips, brief news reports, a calendar, a map, a list of useful links, etc. Entertainment also works well: add some minigames, funny or educational videos, a block of stories or memes. Be careful, however, not to overload the page and distract from the main objectives. Everything must be justified and then tested.Such things make your website more valuable and attractive in the eyes of the user, boosting retention. The user feels that you care about them and want to make them feel good. It’s also a good way to get the edge on your competitors.Emphasize user benefits more than company benefits.Read more: Increasing Product Value in 5 Easy StepsMaverick — Corporate website design for consulting agency6. Ease of useA good website raises no questions. It provides easily accessible answers where the user expects to find them. It offers only those features that are useful and necessary. It has just enough of everything and nothing more.A simple, intuitive interface has:predictable navigationan organized structureonly necessary and useful featuresthe simplest possible fill-out formsan easily understandable goal pathThe best guiding principle in design is Quality Over Quantity.Functionality must be tested multiple times, especially if the project has advanced options that the user will have to learn.Overviso — UX/UI design of the project management application7. TypographyDesigners tend to see fonts and text merely as design elements. They don’t care about the copy. But users perceive written content differently! To them, the copy is as important as the images, if not more so.A designer who fails to understand the content and doesn’t understand the users’ needs can easily botch the presentation of the copy. Typical mistakes include concealing important passages to make the text block more compact, highlighting irrelevant stuff, using illegible off-white fonts, and so on.KMBCH — Website design for a beverage brandThe key principles of good typography are:clear hierarchy;contrast;appropriate character height (see Size Calculator);matching proportions (spaces between characters and words, line height);simple typeface for main copy;limited line length (max 60 characters for desktop & 45 characters for mobile screen);no more than 2 typefaces per website (max 3);left justification (don’t overuse center justification).Make your copy enjoyable to read.Choose fonts appropriate to the website concept, the overall design style, the tastes and views of the audience. And don’t forget to test everything!8. Emotions & motivationA good and user-friendly website often has low conversions and does little to expand the audience. This usually happens when a particular field of business is extremely competitive. The users have trouble remembering one website in a sea of similar ones. A website that invokes no emotion is easily ignored and forgotten.Users love emotional design. Such design has to be deliberately mapped out based on detailed user portraits that reflect their personalities.Include photos and videos of people. They have to be authentic, not staged. The idea is to reflect the feelings of your audience and draw them in. Finding such imagery is not an easy task, but it’s totally worth it. It’s the anchor that you will plant in the user’s mind. Be gentle and delicate.Look for images that resonate with the user’s feelings.Motivating users is another effective tool. If you know your audience, you can inspire them with ideas represented by visual incentives. The most loyal and grateful user is one who is inspired.Milkow — Website design for the milk brandRead more:Emotional DesignFive tools to make your design effective and memorable9. Adaptivity & responsivenessWhatever device is used to access your website, it should not affect ease of use. The website must never be distorted beyond recognition or lose important features. We can use adaptive or responsive design, depending on what the business and the audience require. Responsive design uses one template for all devices; adaptive design uses a different template for each device. These things must be considered in advance.Adaptivity and responsiveness depend on the quality of both design and development.Greenely — Responsive web design for a smart energy company10. TrustIn the user’s value system, trust is the most important thing. Remember this at the concept stage and make sure you don’t forget it throughout the project.A trustworthy website offers:● high-quality, relevant design and content;● true information;● openness;● help and feedback;● proof of expertise (certificates, licenses);● links to other websites;● authentic and sincere reviews.MedicLab — Landing page for a medical centerApplying these 10 principles will make your website popular, help it stand out from the competition, and boost conversion rates. It’s going to take a lot of elbow grease, but the reward is worth it!Read more: Caring About Users: A Modern Approach10 Principles of Good Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

We came up with this playful design for calculator club in order to engage the user and solve the calculation problems delightfully -- Looking to design web or mobile app ? Send us a message at Dribbble OR Contact us at hello@decojent.com

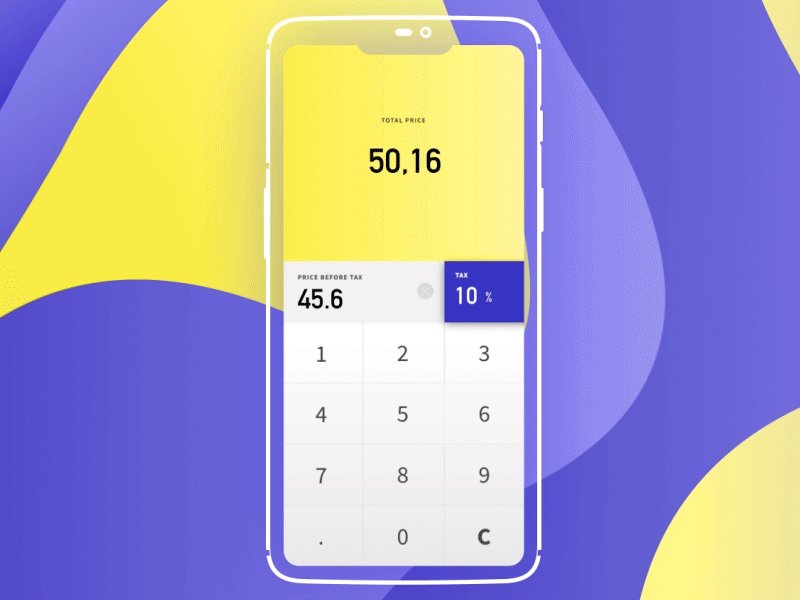
Today's UI Challenge was to design a calculator. I decided to develop a calculator for shops. The taxes can be entered directly at the top right. I chose a simple and clear Colorpalette. How do you like it? I am looking forward to your feedback! :) Check out what I'm posting on my other socials: Instagram: https://www.instagram.com/ooh.patricia/ Behance: https://www.behance.net/PatriciaReiners

This week, the CodePen community creates a interactive mobile UI with GSAP, travels through a trippy tunnel, and teaches you about timing functions in CSS with an interactive Pen. Blobby Deer Louis Hoebregts summons a magical animated deer in a "ThreeJS to SVG render, plus GSAP". Twisting Adir-SL shares a tool to compare timing functions in UI animations. Click the "Compare" checkbox to open up the list of functions to compare. CSS-only direction aware box "A CSS-only implementation of a box with direction-aware hover. N, NE, E, SE, S, SW, W NW" from Mikael Ainalem. CodePen Radio #327: 99.999% Uptime Co-founders Chris Coyier & Alex Vazquez are on the podcast to talk about DevOps, servers, and keeping CodePen online at all times. Card Interactions with GSAP dilums shares a slick set of mobile card interactions powered by GreenSock. Practice/3.js Toshiya Marukubo continues a series of Three.js practice Pens with this kaleidoscope of cubes. #CodePenChallenge: Pool Rules August's challenge theme is "The Typography of Summer", and we jumped right in with pool rules. Check out the Pens from week one, including Mireille Tijdeman's stylish sign. Glassmorphism Calculator UI Tirso Lecointere shares a glassmorphic calculator design concept complete with light and dark modes. Justified Scroll Animation "I "justify" the columns vertically by scrolling each column at a different velocity." From Yoav Kadosh. Tunnel Travel using CSS Perspective trangthule takes us through a starry tunnel at warp speed in this mindbending Pen. 3D Button with Shading Takane Ichinose brings back the shiny buttons of a bygone era in this "experiment with 3D button shading". Escape the Laser Jump on the buildings to avoid getting blasted with a laser in this super-fun sidescrolling game by Amit Sheen.

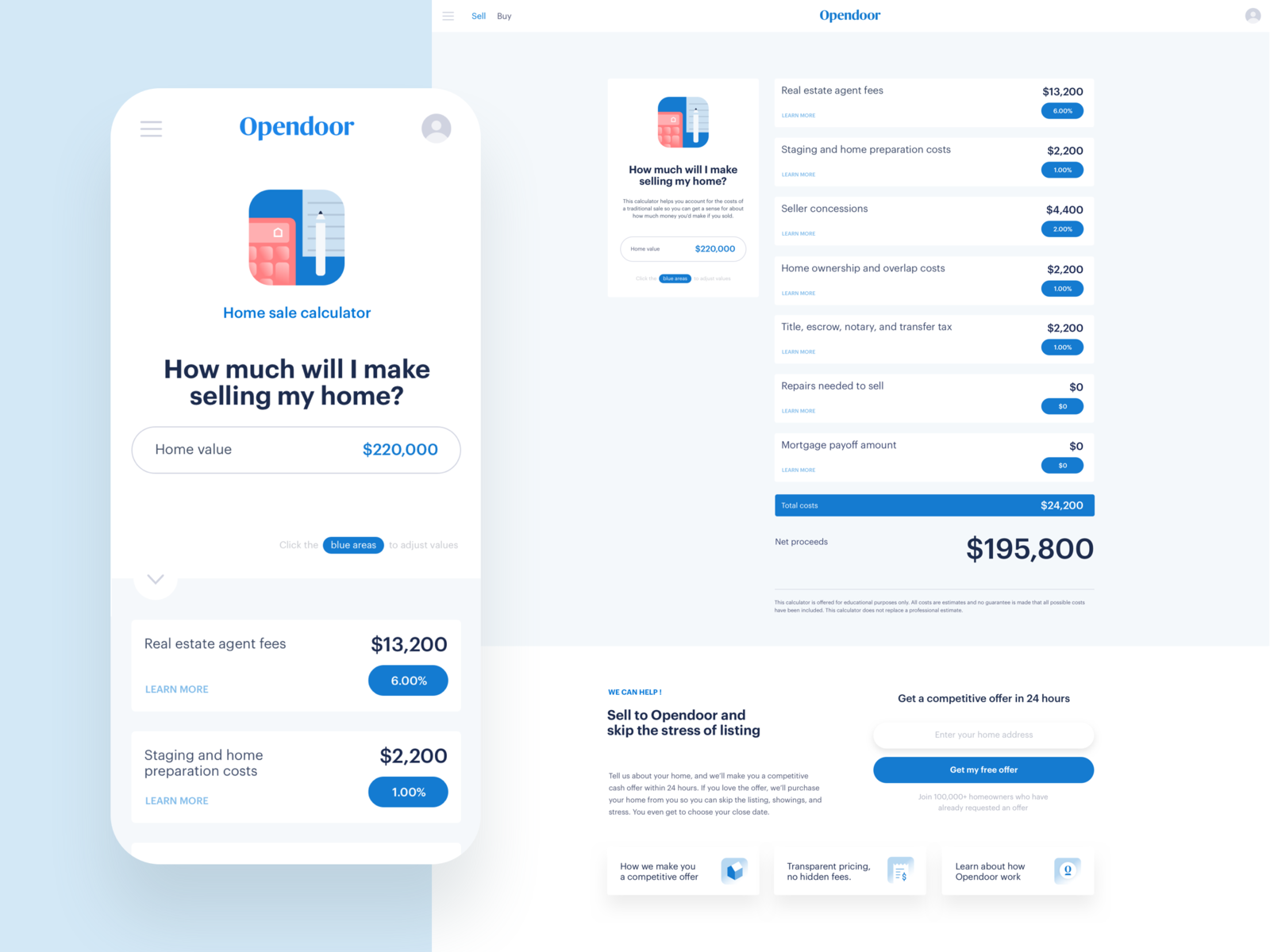
Another exploration for our home sale calculator design, optimized for mobile with a simple responsive layout

My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

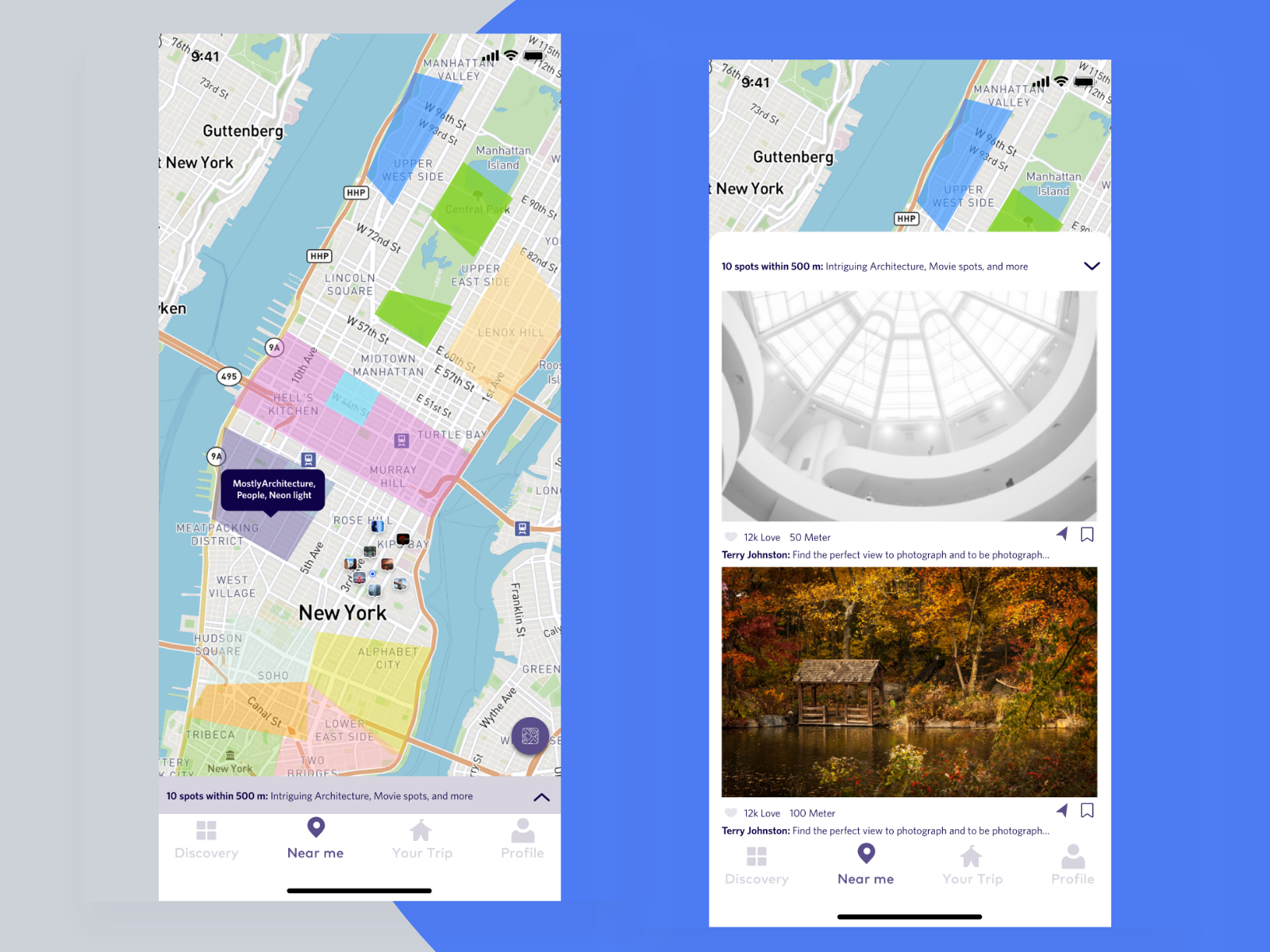
Spotkey helps you to find the best photo-op spot anywhere in the world Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

This article will discuss how I worked on my first design project — Select: Stockbroker comparison platform, where you can choose your broker.Designing select was my first big project as a UI/UX designer at my first job. The lines were blurred in the design process with no design team in place, and my CTO was the all-in-one product guy who helped me with his continuous feedback.Timeline 8 weeksPlatform WebCollaboration Project manager | Engineering | CTOAbout the companyFinology is a fintech startup that strives to disrupt traditional investing by making it affordable & accessible to everyone while simultaneously putting the brakes on standard financial advice and respecting everyone’s individuality. They are making financial planning as easy as opening a social media account!What is Select?It is a platform that helps people choose their stockbroker and open their Demat account with no amount of friction and at most transparency. With the help of advanced features and unbiased reviews on Select, people can open an investment account that suits their needs and get rewarded.Select is one of the products of Finology One, that helps people who are investing in the stock market to choose their broker hassle-free and get rewarded for opening their Demat account.It also shortlists top brokers according to the unique taste of a user. It does so through a tap-and-answer questionnaire, unbiased reviews, ratings, and personalized wishlists. It helps users calculate exact brokerage and other transactional costs before executing any transaction, and one can also compare the charges and essential information of top brokers.Disclaimer: I have used “we” in many places that denote the whole team who have worked on this project and, at times, our company.ContextWe at Finology received hundreds of queries regarding which broker to choose, how to choose the right broker, etc.We also heard stories of brokers cheating their clients and robbing them of their hard-earned money!This prompted us to think of coming up with a technology-backed solution that helps you decide what’s right for you. And ‘Select’ was born!Previously 1:1 Financial advisory was the significant chunk of business at finology, but it was not scalable enough to continue it. Hence, we wanted to help the masses even after shutting down the advisory.Also, the fintech industry, when select was launched, was very limited to a few stockbrokers who didn’t show each information upfront, and most of the time, people who wanted to open their Demat account got scammed or chose the wrong stockbroker, which would not be practical for their investing style or capacity.Most of the stockbroker platform was focused on business first and user needs last.People were always in need of help if someone can listen to their needs, wants, and investing styles to suggest to them the best broker platform.People wanted easy and accurate information accessible from all the brokerage platforms in one place.Design ChallengeTo create a frictionless, transparent platform with all the actual databases and tools to be a one-stop solution for users to choose and get information about stockbrokers. (consumer side)It should also help stockbrokers partnered with select to show their information and offers in a legitimate way to get leads. (business side)GoalsI began by understanding and discussing stakeholders’ goals and pain points. My Project Manager conveyed user needs as she led this project and knew the customers who have faced broker and brokerage platforms issues.Measuring ImpactAs my company, Finology’s founder, Pranjal karma is a personal finance coach and influencer on Youtube; hence this platform was launched publicly on his youtube channel and promoted through his social media handles.After one week of launch :Page StructureSo, our founder, CTO, and project manager sat down and planned what the user flow would look like, what features to include, and what pages would be there.Although, after the development, many things were tweaked a bit according to the requirements and other external reasons. But this was the basic user flow of the website.I was a beginner and I spent most of the time understanding and analyzing user needs, designing visuals, and iterating.Home PageThis would be the first thing the user will see whenever they come to the website. It had to work as a landing page and a home page.There were two use cases that it had to cater to:First-time visitor/userUser visited for 2nd or nth timeWe had to consider these two types of users and make this page useful for them. Hence, we kept all the primary CTA and offerings at the top of our landing page. So users coming to select would be able to get value instantly.The aim of this page was :Give the user the Aha moment as user lands here. And help them navigate smoothly to accomplish their goal.After landing on this page, the first thing the user is likely to do is “To know which broker will be best for them.” Hence the CTA “Top 5 brokers.”instantly shows the user the top 5 brokers the user can choose from. This help user to accomplish something just after landing on this page, without thinking much.Rewards & FreebiesIn this section, we wanted to create value for users and cross-promote our other products.Here are some iterations I made before coming to the final version:The final version worked out better as :The card pattern with the banner imagery made it more scannable and intuitive.It increased the visibilityBetter communicating about the offeringsCTA was made consistentBroker detail cardsOne of the significant challenges while designing select was to make these broker detail cards. The aim of it was to:Show brief information about the broker that are the primary decision factors to choose a broker.It should be scannable and readable.It should be adaptable for web view as well as the mobile view.It should show all the significant data points upfront. Even if users don’t want to dig in for more, they should be well-versed with the essential offerings, charges, and types.I checked out broker websites like https://top10stockbroker.com/ and https://brokernotes.co/ to know what evident information they show to the users about the broker.After talking to the customer support and exploring other broker platforms, I got the insight the primary data points were: “Logo” of a broker, “broker name,” “Overall rating” of the broker, “Type of broker,” its “features and offerings,” and main broker charges such as “Account opening charges,” “Account maintenance charges,” “Equity delivery charge,” and “Equity intraday charge.”Here are some iterations I went through while designing the broker detail cards:In the final version, I made changes such as:Overall Ratings are the primary decision point data, so I grouped them with the broker name And made the broker type more visually prominent.I improved the visual hierarchy by eliminating the separators and using negative space instead.Added info tooltip so that users can get the data clearly. it helped in not filling the card with too much information.I added the “Full Details” button that navigates users to the full broker’s details page.I used a grey color instead of red with a cross icon for the features not there in the broker platform. (red signifies danger and not trustworthy).Broker full detailsIt contains in-depth information about a broker. It has to be designed like a product page, with all the data points that users need to decide before purchasing the product.Hence the main data points for the broker details page were “Product Basket,” “Brokerage Plans,” “Trading Platform,” “Pros & Cons,” “Additional Features,” “Other investment options,” “Finology verdict of the broker,” “Charges details” and “Customer review.”These were the main data points users will likely know about before opening a Demat account.Here, I made sure :The data points are adequately grouped and arranged according to their significance.For better readability of heavy information, I used tables and apt negative space in each piece of information. Also, I used cards for different subgroups of data.There are primary CTA on top and sectional tertiary CTAs that anticipates what the user might want to do next after going through the information of that section.In the customer review section, there was “Overall rating,” “Rating summary,” and “Review analytics.” It’s the most crucial section of this page as it gives the social proof about the broker.Compare brokersThis page provides users a close view of all the maximum searched and popular brokerage houses across India.The side-by-side comparison gives appropriate insight into their similarities and dissimilarities on “Broker’s basic details,” “Broker Ratings,” “Charges,” “features,” “Investment options,” “customer support,” etc. This comparison and differences among brokers will help users pick the right broker for trading and investment purpose.There were four use cases for which I had to design :Only the essential detailed comparison data points are shown when users land on this page. All the other information is concealed as it should not overwhelm the user as soon as they come to this page.When the user selected two brokers for comparisonWhen the user selected three brokers for comparisonWhen there is no broker selected to compare against the broker chosen.Here is the first version I created.Later after the iteration, we landed on the final versionBroker calculatorThis calculator helps in computing the brokerage charges and other charges that are imposed apart from the brokerage while undertaking trading transactions. It computes the total cost that one would incur while undertaking the trade transaction.This calculator is a useful tool for traders and investors as it helps them understand the approximate cost they would incur for a certain potential transaction.Input RequiredBuy/Sell price of the stockType of exchange BSE/NSEQuantity of sharesThe final version worked out the best as :The visual hierarchy was improved.Made tabs in the proximity of results.The result was made visually intuitive.Added broker name for which the brokerage is being calculated.Improved the copyFind my brokerFinding a perfect broker that caters to your trading and investing needs might be a complex goal to achieve for some, so we have simplified all the significant decision-making points and condensed them into an easy set of questions presented in an interactive way.https://medium.com/media/cb5b66c6df353a4b0d1274fb0334a14b/hrefFind Your Broker — Watch VideoThis is how I designed the wizard:I visually indicated where the user is in the process while answering the questions.I chunked up the questions into meaningful labels and steps such as “Usage”, “Products”, “Features” and “Steps”.Users can go to the previous step and redo their answer at any point of progressing in the wizard.At the end of the wizard, the user gets matched to the broker that aligns with their choices.The ProcessAs this project was made in a very short timeline and by a very small team of 5 people, there were ad hoc changes in the development phase after the design was completed. I have jotted down our process of designing Select below:Here, are some principles we followed while designing the platform to benchmark and adhere to best practices in designing for fintech digital products.Retrospect learnings…So these were my learnings after working on this project.This was the first UI/UX design project that I was part of. Being an amateur designer, I need to get a heck lot of feedback on my designs and iterate. As the first version was near to 💩 and as I kept iterating 👩💻 , it transformed to 👌.I learned how each stage of design is important, and you should not jump to visual design as soon as you are given a brief. I made a massive mistake by directly starting with the visual design as soon as I knew about Select. Later my lead told me that this was a poor approach and guided me.I learned how to mindfully approach big projects and design a digital product from scratch by undertaking one interface at a time.This case study was made with ❤. Procrastination. Anxiety. Inspiration.self-motivationIt would mean a lot to me if you could long-press on the clap icon, drop a few claps & show your support.🛄 I’m currently open to opportunities as a Product Designer in and outside India. Do reach out to me on LinkedIn or Twitter for any feedback, freelance opportunity, or in case you need help! Just drop a “HEY!”Select: Platform to choose your broker- UI/UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 750K designers worldwide, Muzli is the leading go-to browser extension for creative professionals.